SEGERT BLOG
Website für ein Gymnasium in Essen: “Starke Säule der Öffentlichkeitsarbeit”
Vor gut zehn Jahren gewann ich den Kunden Mariengymnasium Essen-Werden und modernisierte die Website grundlegend. Vor allem eine durchdachte Navigationsstruktur war wesentlich für den Erfolg der Website, da es zahlreiche Inhalte zu verwalten gab und gibt – und in jeder Woche neue hinzukommen. Erleichtert waren die Verantwortlichen dann auch, als sie nach einer Kurzschulung feststellten, dass man die Website mit dem CSM ExpressionEngine ohne Unfälle und mit leichter Hand pflegen kann. Das sorgte für Begeisterung.

Behutsames Redesign mit Umstrukturierungen im laufenden CMS-Betrieb
Anfang 2014 entwarf ich dem Startup und Bildungsunternehmen defakto ein Corporate Design mit Website. In den Jahren konnte die Website auch dank der Flexibilität von ExpressionEngine immer weiter wachsen und auch das Design überzeugte das Unternehmen und seine Besucher lange Zeit. Nach 10 Jahren aber sollte es etwas bunter werden, eine Erweiterung und ein Umbau der Struktur stand an und etwas mehr Bewegung sollte es auch sein. Heraus kam ein behutsames Redesign, das als Modernisierung und Aufwertung wahrgenommen wird.

Drei Wege zur eigenen Website
Für den schnellen Überblick und einen Workshop habe ich die drei üblichen Wege zum Aufbau einer Website skizziert. Es dient lediglich der ersten Orientierung für Suchende, die noch keine oder wenige Vorstellungen davon haben, wie sie zur eigenen Website kommen.

-
Vorteile
- Sehr einfache Bedienung: Meist Drag-and-Drop
- Schneller Start: Keine oder wenige Vorkenntnisse nötig
- Geringe Kosten: Oft kostenlose Basisversionen und günstige Pakete
Nachteile
- Wenig Gestaltungsspielraum: Vorgefertigte Vorlagen sind stark begrenzt
- Abhängigkeit vom Anbieter: Wechsel auf ein anderes System schwierig
- Erweiterungen oder Sonderfunktionen fehlen oft
Sicherheit
- Anbieter kümmert sich meist um Updates und Basisschutz
- Kommt auf das Passwort zum Einloggen an, das man wählt.
- Wenig Einfluss auf Sicherheitsvorkehrungen: Abhängig vom Anbieter
-
Vorteile
- Flexibler als Baukästen: Große Auswahl an Designs und Plugins
- Moderater Lernaufwand: Drag-and-Drop, aber etwas mehr Technik-Wissen nötig
- Große Community: Viele Anleitungen und Hilfestellungen
Nachteile
- Kann unübersichtlich werden: Viele Plugins können die Website verlangsamen
- Erfordert regelmäßige Wartung: Updates und Sicherheitsfixes müssen eingespielt werden
- Abhängigkeit von Plugins: Bei Wechsel können Funktionen und Inhalte verloren gehen
Sicherheit
- Regelmäßige Updates für CMS, Themes und Plugins wichtig
- Risiko durch veraltete Plugins: Sicherheitslücken möglich
- Sicherheitsplugins können Angriffe erschweren
- Generell macht jedes Plugin ein CMS anfälliger
Konzeptionelles und individuelles Webdesign ohne Page Builder wie Elementor, DIVI und Co
Als Webdesigner habe ich es nicht selten gehört und erlebt, dass Kunden für "Webdesign" viel Geld in Rechnung gestellt wurde, das mit WordPress und Page Buildern aus Standardvoralgen mehr oder weniger zusammengeklickt wurde. Für mich, der das komplette Design und Coding seit über 25 Jahren individuell entwickelt, hat das natürlich einen Wettbewerbsnachteil, weil ich preislich und zeitlich nicht mithalten kann. Deshalb steht hier nun für interessierte Kunden der Versuch an, die Nachteile (aber auch die Vorteile) von Page Buildern zu benennen und mich der Frage zu nähern, warum mit Page Buildern das Webdesign verarmt und konzeptionelles, zukunftssicheres Webdesign dagegen steuern kann.

UPDATE: Sprachpaket Deutsch für ExpressionEngine Pro für Version 7.4
Nach meiner letzten Übersetzung für die Benutzeroberfläche von ExpressionEngine 7.0.3 war eine Überarbeitung für die Version 7.3.14 überfällig. Dabei habe ich auch die hinzugekommene Sprachdatei für das überaus nützliche Addon Structure übersetzt. “Structure” ist ein Bestandteil von ExpressionEngin Pro. Damit lassen sich auch komplexe Navigationsstrukturen in einem Seitenbaum darstellen.
Update: Am Valentinstag 2024 erschien (ich ahnte es bereits) ExpressionEngine Pro 7.4 mit der Implementierung des Rich Text Editors Redactor X und vielen kleinen sinnvollen Neuerungen. Damit nun auch die Einstellungen für Redactor X im Backend auf deutsch gut lesbar sind, bin ich zeitnah zur Tat geschritten und habe das deutsche Sprachpaket auf den neuesten Stand gebracht. Bitte schön:
- Update Download: Sprachpaket Deutsch für ExpressionEngine 7.4 als Zip-File.
- Update: Das Sprachpaket steht jetzt auch auf Github zum Download bereit.
- Ein Update auf ExpressionEngine 7.5 folgt Anfang 2025

Fragen und Antworten zu barrierefreien Websites und das BFSG ab 2025 (FAQ)
Am 28. Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft. Ab diesem Tag gilt EUweit für Websites und Apps eine gesetzliche Pflicht zur Barrierefreiheit. Geregelt wird das im European Accessibility Act (EAA), der ein Mindestmaß an Barrierefreiheit für Produkte und Dienstleistungen regelt. Die folgenden Fragen und Antworten richten sich an Website-Betreiber. Die FAQ soll Unternehmen, Institutionen und Vereine bei der Entscheidungsfindung helfen, um Notwendigkeit und Wege zur Barrierefreiheit der eigenen Website zu klären.
Gerne berate ich Sie zum Thema barrierefreie Websites mit CMS-Anbindung sowie über die Anforderungen für Unternehmen und Institutionen ab Juni 2025. Zudem biete ich die Validierung Ihrer Website mit Blick auf Barrierefreiheit an. Gerne informiere ich Sie über die Möglichkeiten in einem unverbindlichen Erstgespräch. Rufen Sie mich einfach an: 0162 4274462.
-
Barrierefreie Websites sind so gestaltet und entwickelt, dass Menschen mit unterschiedlichen Fähigkeiten und Behinderungen sie problemlos nutzen können. Alle Benutzer sollen, unabhängig von ihren körperlichen oder kognitiven Fähigkeiten, gleichermaßen auf Informationen und Funktionen zugreifen können. Barrierefreie Website sind wichtig, um die digitale Inklusion zu fördern und sicherzustellen, dass das Internet für alle Nutzer zugänglich ist.
Einige wichtige Aspekte einer barrierefreien Website umfassen zum Beispiel:
1. Text-Alternative: Bereitstellung von Alternativtexten für Bilder, um sicherzustellen, dass Benutzer mit Sehbehinderungen den Inhalt verstehen können.
2. Strukturierte und sinnvolle Inhalte: Die Verwendung von semantischem HTML, um eine klare Struktur und Bedeutung für den Inhalt zu schaffen. Dies hilft nicht nur Benutzern mit Bildschirmlesegeräten, sondern verbessert auch die allgemeine Benutzererfahrung.
3. Kontrastreiche Gestaltung: Verwendung von ausreichendem Kontrast zwischen Text und Hintergrund, um die Lesbarkeit für Menschen mit Sehbeeinträchtigungen zu verbessern. Das gilt auch für Grafiken.
4. Tastaturzugänglichkeit: Gewährleistung, dass alle Funktionen der Website über die Tastatur bedient werden können, um Benutzer mit Mobilitätseinschränkungen zu unterstützen.
6. Flexibles Layout: Ein responsives Design, das sich an verschiedene Bildschirmgrößen anpasst, um die Benutzerfreundlichkeit für Menschen mit unterschiedlichen Geräten zu gewährleisten.
7. Barrierefreie Formulare: Formulare sollten klar beschriftet sein, und es sollten Hinweise gegeben werden, um die Eingabe zu erleichtern.
Barrierefreiheit ist nicht nur eine ethische Verpflichtung, sondern in vielen Ländern auch gesetzlich vorgeschrieben. Zum Beispiel erfordert die Barrierefreie-Informationstechnik-Verordnung (BITV) in Deutschland, dass Websites des Öffentlichen Rechts barrierefrei gestaltet werden müssen, um die Chancengleichheit für alle Internetnutzer sicherzustellen.
-
Die Kosten für die Entwicklung einer barrierefreien Website variieren stark und hängen von vielen verschiedenen Faktoren ab: Der Größe und Komplexität der Website, der bereits vorhandenen Barrierefreiheit, der Art der Inhalte sowie den spezifischen Anforderungen und Standards, die erfüllt werden müssen. Über Kosten einer Validierung schreibt die Website der Aktion Mensch (dort finden Sie weiteren Zahlen zur Frage was kostet eine barrierefreie Website):
"Eine erste, grobe Analyse Ihrer Website kostet oft nur einen Personentag. Diese Kosten belaufen sich in etwa zwischen 600 Euro und 1.200 Euro. Die Analyse lohnt sich in der Regel für Websites und Onlineshops jeder Größenordnung."
Faktoren für die Kosten einer barrierefreien Website können zum Beispiel folgende sein:
Umfang der Website: Die Anzahl der Seiten, Funktionen und Interaktionen auf der Website beeinflusst die Gesamtkosten. Eine einfache Informationswebsite wird wesentlich kostengünstiger sein als eine komplexe E-Commerce-Plattform oder eine umfangreiche Webanwendung.
Barrierefreiheitsstandards: Die Einhaltung von Barrierefreiheitsstandards, wie die WCAG-Richtlinien, kann zusätzliche Kosten verursachen. Höhere Konformitätsstufen (z.B. WCAG 2.1 Level AAA im Vergleich zu Level AA) erfordern häufig einen höheren Zeitaufwand.
Bestehende Website: Wenn es bereits eine Website gibt, sind möglicherweise bestehende Inhalte zu überarbeiten und neue Funktionen hinzuzufügen, um die Barrierefreiheit zu verbessern. Das führt zu zusätzlichen Kosten.
Design-Anpassungen: Die Anpassung des Designs, um sicherzustellen, dass es barrierefrei ist, verursacht zusätzliche Kosten. Dies beinhaltet die Optimierung von Farbkontrasten, Schriftgrößen und Layouts.
Schulung und Überwachung: Schulungen für Entwickler, Designer und Redakteure sind oft notwendig, um sicherzustellen, dass sie die Prinzipien der Barrierefreiheit verstehen und umsetzen können. Die laufende Überwachung und Wartung der Barrierefreiheit verursachen ebenfalls Kosten.
Webdesign-Glossar (mit Blick auf das CMS ExpressionEngine)
Meine Angebote für Webdesign-Leistungen mit Konzeption, Design und CMS ExpressionEngine sind differenziert. Fachbegriffe lassen sich nicht vermeiden. Deshalb schicke ich mit meinen Angeboten seit 2014 ein Webdesign-Glossar als PDF mit. Das ist eine gute Sache und wird gerne angenommen. Und da Webtechniken ständig voranschreiten, wird das Glossar immer mal wieder erweitert mit verständlich erklärten Begriffen. Über neue Begriffe informiere ich an dieser Stelle.
-
Siehe unter Plugins.
-
- In einem Content Management System hat der Administrator (auch Super-Admin genannt) sämtliche Rechte, um das System zu konfigurieren, zu erweitern und anzupassen und sämtliche Inhalte zu editieren. Im besten Fall weiss der Super-Admin, wie Layout und Funktionalitäten der Website ausgebaut werden können.
- Allgemein ist ein Administrator für die Pflege und Konfiguration von Software-Systemen wie zum Beispiel einem Webserver zuständig. Bei technischen Problemen ist er der erste Ansprechpartner.
Zur Dankbarkeit einer zufriedenen Kundin
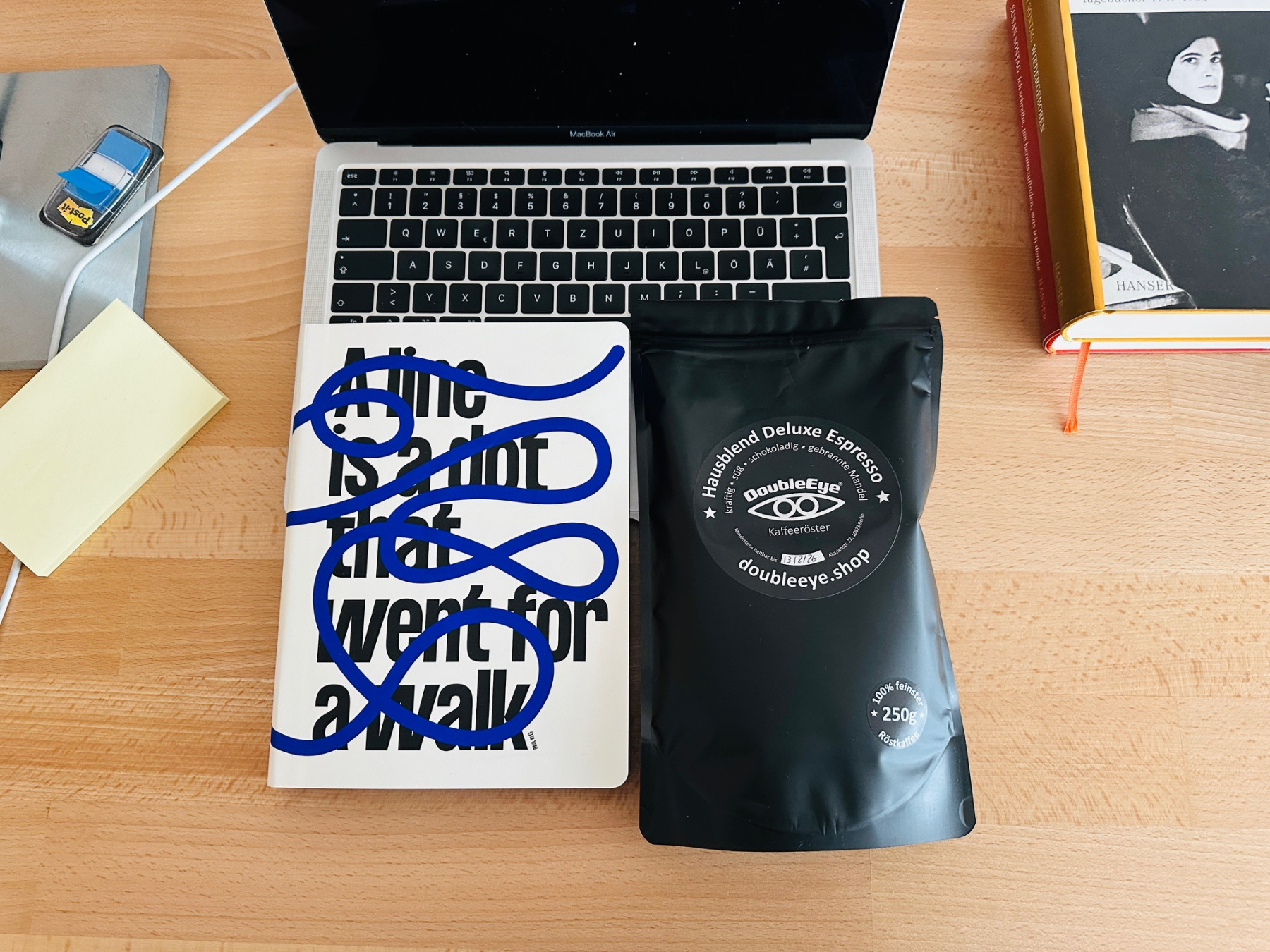
Für die Coachin und Beraterin Karin Pilot habe ich um die Jahreswende 2024/25 ein Logo und eine Website entworfen und umgesetzt – auch hierfür habe ich das CMS ExpressionEngine eingerichtet, mit dem die Kundin auf Anhieb zurechtkam. Ein paar Wochen später kam ein Paket mit einem schönen nachhaltigen Notizbuch und leckerem Espresso von einer Rösterei aus Berlin. Und was soll ich sagen: Die Überrraschung und Freude waren groß und der Inhalt ein Volltreffer.

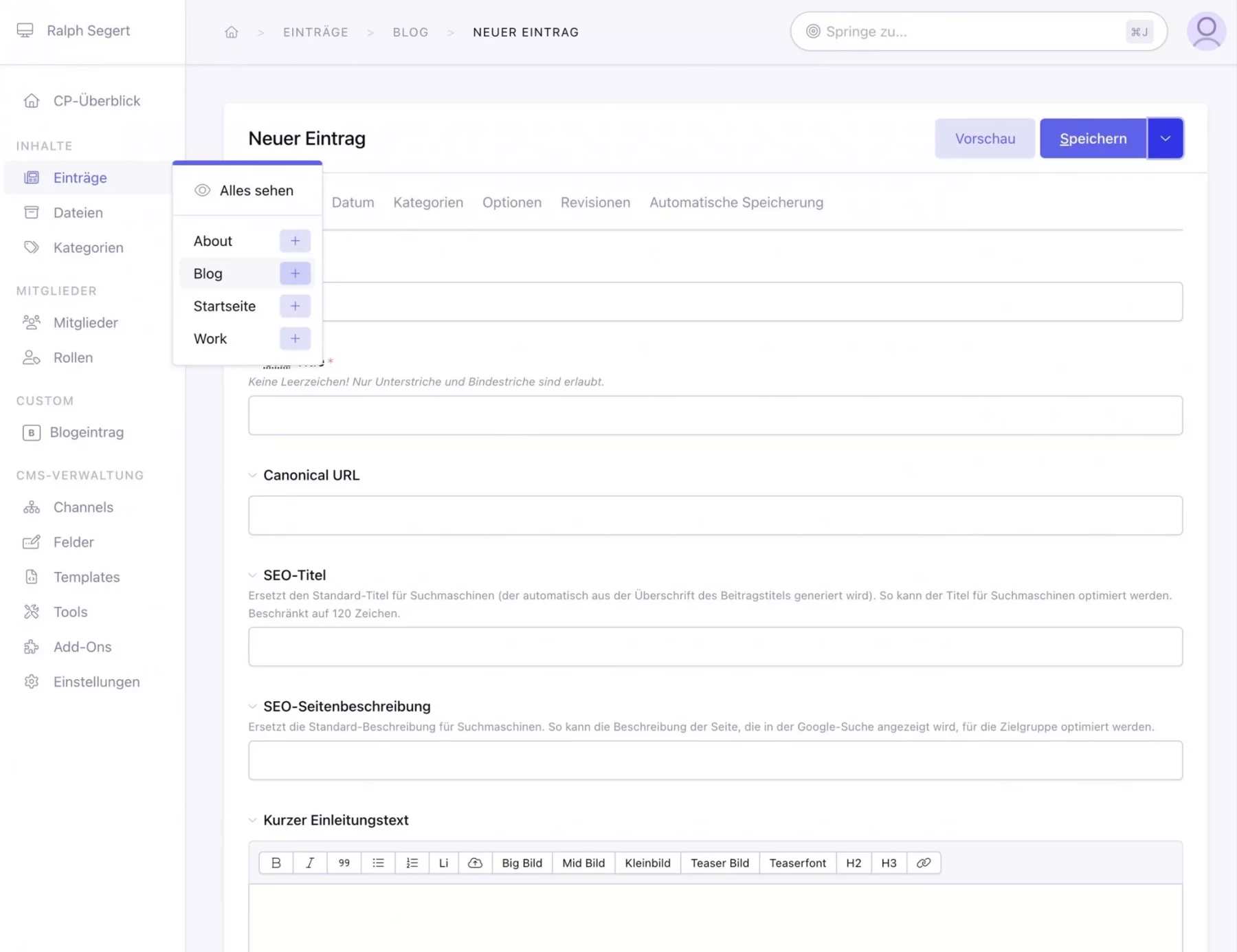
Kleine Technikentdeckung zur Arbeitserleichterung
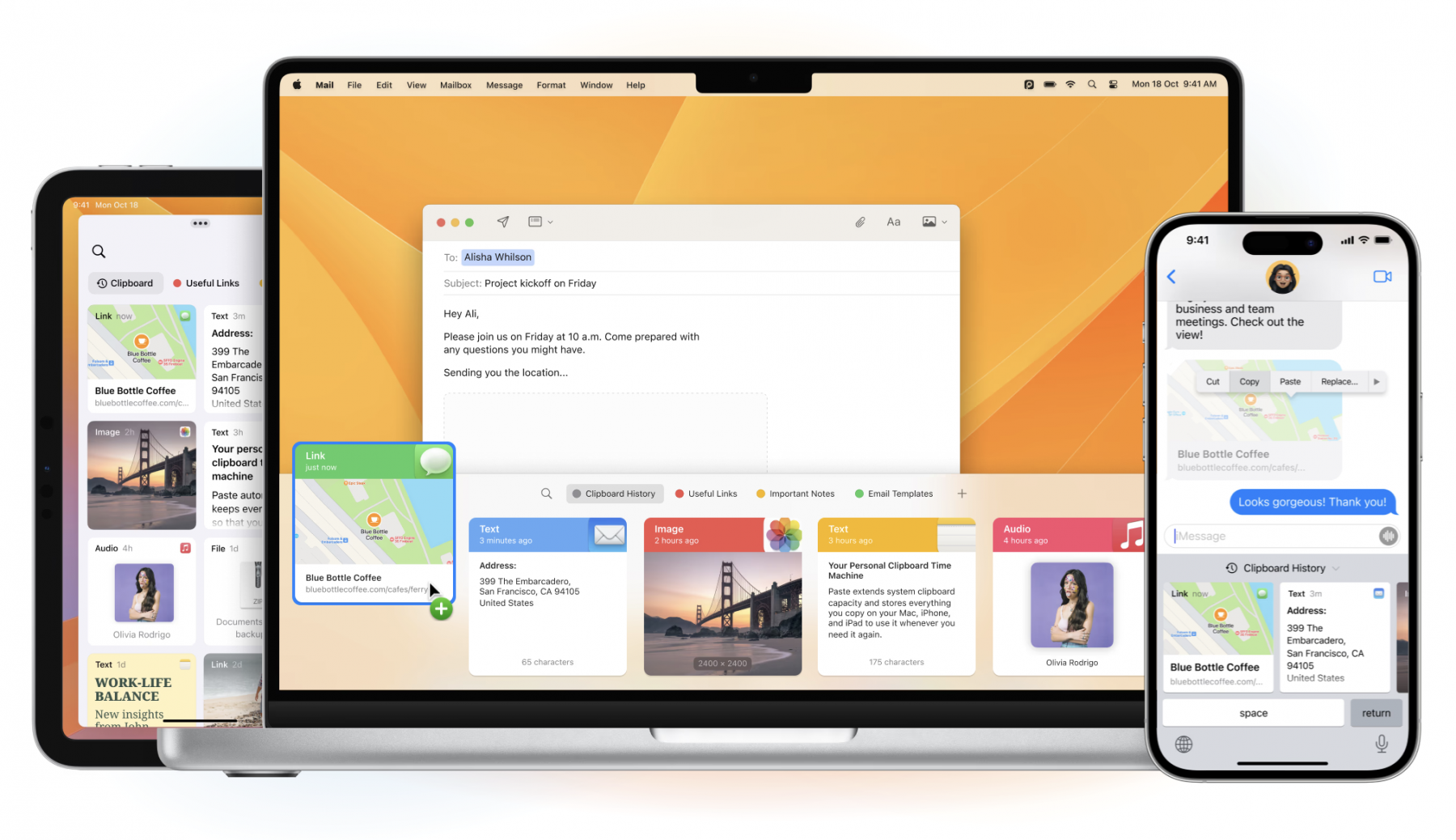
Wie oft habe ich schon Screenshots für CMS-Einträge gebraucht. Bis heute konnte ich Screenshots aus der Zwischenablage in kein CMS-Feld kopieren, sei es ein einfaches Feld für Grafiken oder ein File Grid . Das ist ein typisches Feld von ExpressionEngine, das meine Kunden besonders lieben. Damit können sie eine ganze Reihe Grafiken oder Fotos vom Windows-Explorer oder Finder in eine Feldmarkierung ziehen, die Grafiken werden dann auf die richtigen Größen gebracht (z.B. für Thumbnails und Diashowbilder). Sind die Bilder hochgeladen, stehen auch weitere Felder für Bildinformationen zur Verfügung, zum Beispiel für Untertitel und ALT-Text.
Jetzt habe ich entdeckt, dass ich Screenshots auch aus der Zwischenablage in diese Felder kopieren kann. Voraussetzung ist, dass ich meinen Leib-und-Magen Clipboard Manager Paste dafür einsetze, und das mache ich ab jetzt sehr gerne. Via Tastenkürzel Paste öffnen und den Screenshot einfach via Drag and Drop in das CMS-Feld ziehen. Das funktioniert wunderbar, zumindest mit Firefox.

ExpressionEngine 7.5: Der neue Code-Generator
Im Oktober 2024 ist ein weiterer Updatesprung von ExpressionEngine von der Version 7.4 auf 7.5 erschienen. Die wichtigste Neuerung betrifft CMS-Entwickler, für die ein Code-Generator implementiert wurde, der die Arbeit an den Templates erleichtert und optimiert. Der verlinkte Artikel mit Video informiert über die Anwendung und Vorteile des Code Generators von ExpressionEngine 7.5.

Sponsoring: Fussball-EM-Tippspiel für Lüdinghausen mit Grafik- und Webdesign unterstützt
Als Burak Alay aus Lüdinghausen mich fragte, ob ich die Website und das Plakat für die Fussball-EM 2024 als Sponsor gestalten könne, sagte ich spontan zu und ging gleich ans Werk. So entstand schnell eine Website und ein Plakat, während Burak sich um die Sponsoren kümmerte und ein Pressetreffen mit der Stadt Lüdinghausen organisierte. Nun hoffen wir auf rege Teilnahme. Die tollen Preise für die ersten 10 Gewinner sollten Motivation genug sein. Mehr Info auf https://em-tippfieber.de.

Barrierefreiheit ist mit Accessibility Overlays “nicht herstellbar”
Der Fachausschuss für Informations- und Telekommunikationssysteme (FIT) beim DBSV vertritt über den Einsatz von Accessibility Overlays auf Webseiten eine klare Position. Sie können eine fachgerechte Barrierefreiheit von bestehenden Websites nicht auf Knopfdruck herstellen, was nicht ausschließt, dass sie für bestimmte Websites einen "Mehrwert" haben könnten. In der Stellungnahme des FIT heißt es unter anderem:
"Festzustellen ist jedoch, dass Accessibility Overlays nach dem Stand der Technik nicht in der Lage sind, eine Webseite von außen und quasi auf Knopfdruck umfassend barrierefrei zu gestalten. Sie versagen insbesondere im Bereich der Zugänglichkeit für blinde Menschen."
Weitere Hinweise im Artikel: Barrierefreiheit von Webseiten und Accessibility Overlays.
Siehe zudem die FAQ Fragen und Antworten zu barrierefreien Websites und das BFSG ab 2025
Foto: iStock | zlikovec

Update: Ein IMAP-Postfach vor einem Webhosterwechsel schnell und sicher importieren
Ich war nicht selten damit kontrontiert, dass ich einen neuen Kunden gewann, der seine Website bei einem Webhoster liegen hatte, der nur ungenügende Leistungen bot, zu teuer war oder den technischen Anforderungen für den Betrieb eines CMS nur bedingt gerecht wurde. Dabei ist ein Providerwechsel mit Umzug der Domain und der Wesbite heutzutage innerhalb eines Tages realisierbar.

Barrierefreies Webdesign: Die häufigsten Fehler vermeiden
Sowohl für Kunden als auch für Webdesigner, die es ernst meinen mit der barrierefreien Umsetzung ihrer Webprojekte, ist die folgende Ressource sehr nützlich. Steve Frenzel zeigt in dem Artikel namens Template for accessibility guidelines anschaulich die häufigsten Fehler im Vergleich zwischen richtig und falsch. Dieser Ansatz hilft zudem, einige wesentliche Anforderungen an das barrierefreie Webdesign besser zu verstehen.

WCAG 2.2: Die neuen Regeln
Seit Herbst 2023 sind die Web Content Accessibility Guidelines (WCAG) in der Version 2.2 gültig. Welche neue Anforderungen die wesentlichen sechs Neuerungen für Webdesigner und die Barrierefreiheit bringen, das erläutert Team Stark anhand konkreter Beispiele in dem Artikel Understanding the new WCAG 2.2 criteria.

Newsletter: Im Bauch der Sprache
Seitdem ich im Internet bin, begeistert mich das Schreiben für dasselbe. Mitte 1997 fing ich an, kurze Linkvorstellungen über Kultur, Kunst, Webdesign und Netzgeschehen zu schreiben, die ich nach Datum sortierte. Das Wort Blog kam erst später auf und es gab noch keine Software wie WordPress, mit der das Bloggen auch für HTML-Laien möglich wurde. Ich habe dann in den folgenden Jahren immer mal wieder über Jahre sehr intensive Blogphasen gehabt und so reichlich Erfahrungen mit Webtexten sammeln können. Seit einigen Jahren nun konzentriere ich mich auf meine Leidenschaft für Literatur zwischen klassischer Moderne und aktueller Belletristik. Ich schreibe Rezensionen, mache Email-Interviews mit Schriftstellern und betreibe einen Literatur-Newsletter namens Im Bauch der Sprache, den ich hiermlt empfehlen möchte.

ExpressionEngine: Einblicke in die CMS-Portierung und Website-Modernisierung
In meinem Showroom stelle ich zwei Projekte vor, in denen ich auf verschiedene Weise veraltete ExpressionEngine-Websites modernisiert habe. In beiden Fällen war die ExpressionEngine-Version bereits seit Jahren nicht mehr aktuell und es waren vier Versionsprünge von 2 zu 6 zu überwingen. Zugleich waren einige Addons hoffnungslos veraltet, weil die Entwickler ihre ExpressionEngine-Addons nicht mehr weiterentwickelten (ein Problem, das auch viele WordPress-Sites haben oder haben werden). Zugleich waren diese Addons zentral für das Funktionieren der Website und mussten ersetzt werden, ohne die zahlreichen Inhalte der seit Jahren gewachsenen Websites und das Website-Layout selbst zu gefährden.
Die gute Nachricht: Nach der Portierung und Modernisierung dieser Websites waren nur noch wenige bis keine Addons mehr nötig. Weiß man wie, kann man auch komplexe Anforderungen wie Mehrsprachigkeit, aufwendige Datenstrukturen, individualisierte SEO-Einstellungen, Formulare und Bildergalerien jeder Art mit einer Grundinstallation von ExpressionEngine und ohne Addons von Dritten programmieren. Die Kosten dafür bleiben überschaubar.
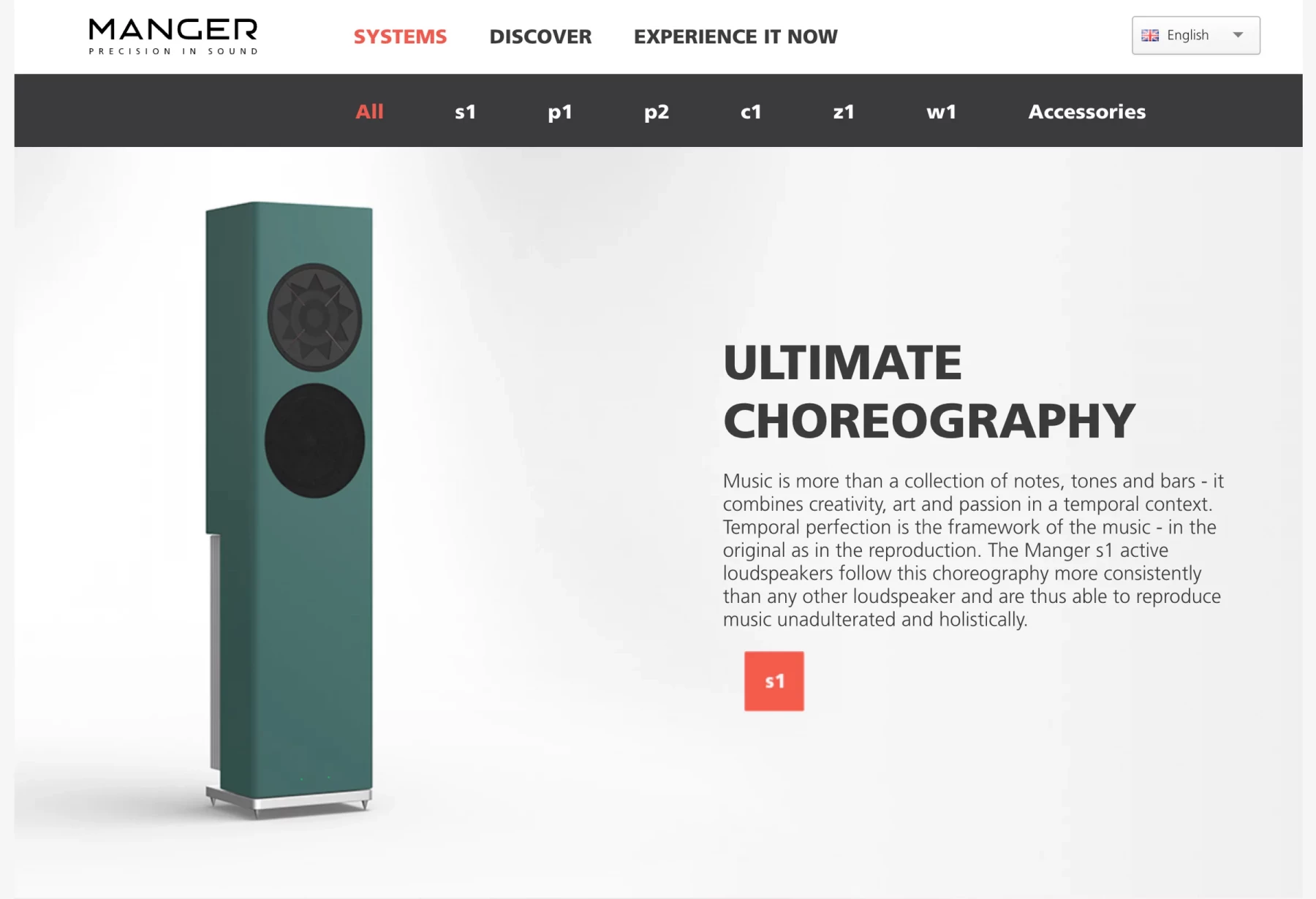
- CMS-Portierung und Erweiterung der Website-Responsivität für eine Luxusmarke aus der Rhön
- ExpressionEngine-Portierung mit Neucoding der Templates für eine Unternehmensberatung aus Köln

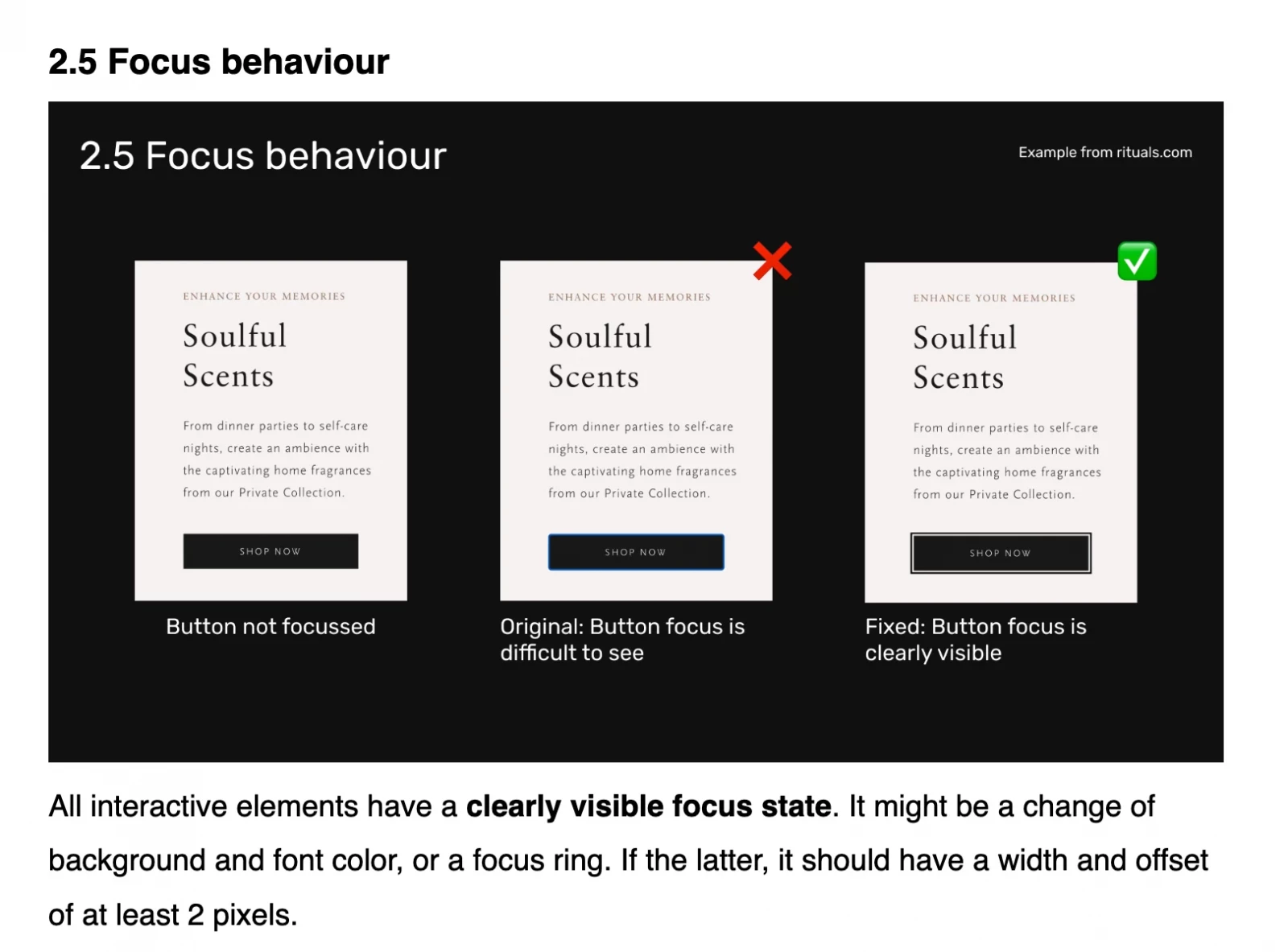
Barrierefreiheit verstehen
Wer Barrierefreiheit wirklich ernst nimmt, tut gut daran, sich nicht auf das Ergebnis auszuruhen, das Googles PageSpeed Inside ausgibt. Wenn dort 100 Prozent steht, so ist gerade einmal ein selbstverständliches Minimum an Barrierefreiheit erreicht. Wer aber auch Zugänglichkeit und ein positives Benutzererlebnis für Menschen mit verschiedensten Behinderungen erreichen will, hat auf zahlreiche Anforderungen zu achten, die nicht beiläufig oder mal eben umzusetzen sind. Auf was alles zu achten ist, macht das Projekt Understanding Accessibility. A tool for web designers von Alaïs de Saint Louvent deutlich. Dort werden die Anforderungen visuell auf den Punkt gebracht und mit unzulänglichen Ergebnissen verglichen.
Folgende Kernbereiche des Webdesigns werden näher beleuchtet: Colours, Typefaces, Media, Layout und Development. Ein tolles Projekt, das auch zweifelnde Kunden helfen könnte, eine Entscheidung für die barrierefreie Aufwertung der eigenen Website zu fällen.

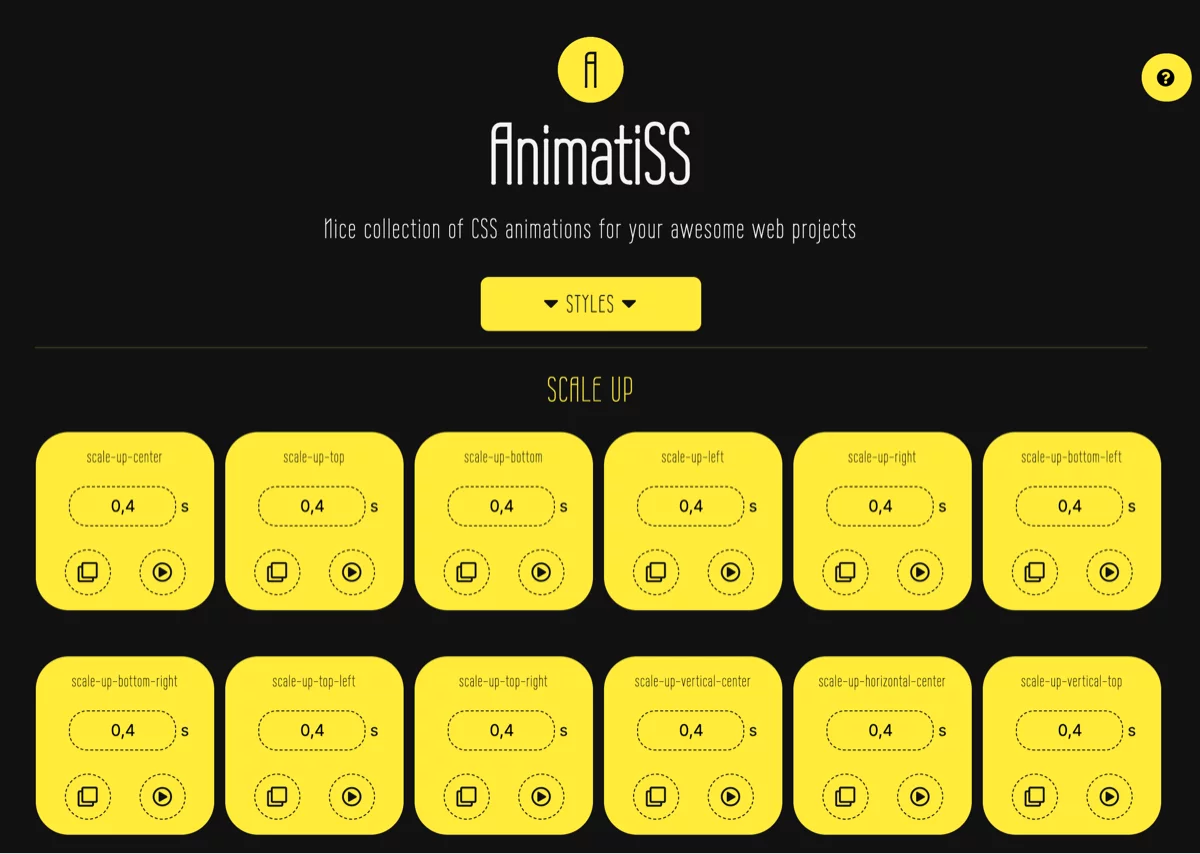
Kleine Kollektion von CSS-Animationen
Seit Anfang des Jahres 2023 beschäftige ich mich intensiver mit CSS-Animationen, zumal auch die Nachfrage bei Kunden zugenommen hat. Dabei habe ich erfahren, dass mir ein mächtiges Werkzeug zur Verfügung steht, um mit wenigen Zeilen Code nicht nur verspielte, sondern auch hinweisende und benutzerfreundliche Animationen zu coden. Wer damit experimentieren möchte oder einfach nur diverse CSS-Animationen in Aktion sehen will, besuche das schöne Projekt Animatiss von Frank Eno. Dort kann man sich auch für eigene Projekte bedienen.

Browser unterstützen jetzt auch verschachteltes CSS (CSS nesting)
Um lokal mit Sass und meinem Editor Nova CSS zu coden, greife ich auf das Tool CodeKit zurück, mit dem ich einen CSS-Präprozessor simulieren kann. Im aktuellen Newsletter von Kulturbanause las ich nun, dass alle wichtigen Browser mittlerweile das Verschachteln von CSS unterstützen. Im Beitrag fand ich den Link zu einem Tutorial namens CSS Nesting. Ahmad Shadeed zeigt darin, wie das CSS-Verschachteln im Unterschied zu CSS-Präprozessoren Sass und Less funktioniert. Zudem gibt einige anschauliche Anwendungsbeispiele. Wie man mit Verschachtelung schlankeres CSS coden kann, zeigt das folgende schöne Beispiel aus dem Artikel:

Barrierefreie Websites und die Wahl der JavaScripte
Es war ein aufschlussreiches Unterfangen, meine Website segert.net (noch vor Juni 2025 ;-) auf strenge Barrierefreiheit zu untersuchen (ein Großteil meiner Website war bereits barrierefrei). Dabei brachten Testtools wie WAVE u.a. einige Schwächen meines Onepagers mit integrierten Blog ans Licht. Manche Elemente hatten zu wenig Kontrast, mein Kontaktformular fehlten ARIA-Labels und sogar zwei ALT-Texte hatten sich aus dem Staub gemacht.
Zudem wurde mir bewusst, dass die JavaScripte für die Onepager-Funktionen und das mobile Off-Canvas-Menü nicht ganz barrierefrei sind. So lassen sich dynamische Navigationselemente zum Beispiel für das Sliden von Inhalten nicht so ohne weiteres mit ARIA-Labels auszeichnen und werden trotz CSS-Farbanpassungen als zu kontrastarm bemängelt.
Die Erkenntnis: In Zukunft sollte die Wahl freier oder lizenzpflichtiger Scripte immer auch von der Frage begleitet sein, ob sie barrierefrei konfiguriert werden können. Ich zumindest werde das mit Blick auf das BFSG für 2025 nicht mehr vergessen.
Bündige Information über die Vorteile des CMS ExpressionEngine für meine Kunden
Als ich 2009 erste Schritte mit dem CMS ExpressionEngine wagte, ahnte ich nicht, dass dieses CMS später einmal WordPress komplett verdrängen würde. Mittlerweile bediene ich mit ExpressioEngine alle meine Kunden und sorge damit für höchste Zufriedenheit. In einem Informationsblatt stelle ich die Vorteile dieses mächtigen und flexiblen Content Management Systems vor und gehe auch auf Sicherheitsaspekte ein. — Vorteile des CMS ExpressionEngine für Designer, Webentwickler und Kunden.

Logoentwicklung und Webdesign mit dem CMS ExpressionEngine für eine Steuerberater-Kanzlei
Der Kunde DÜSTER | STEPHAN Steuerberater aus Voerde kontaktierte mich, weil den beiden Inhabern eine Website eines Kunden von mir besonders gut gefiel. Der neue Kunde wünschte ein komplett neues Auftreten im Web und beauftragte mich zugleich, ein Logo (Typo-Signet), Visitenkarten und einen neuen Briefbogen zu entwerfen und umzusetzen.

Profiltext für eine Kanzlei aus Essen
Vor einigen Jahren habe ich für meinen langjährigen Kunden Brinkmann_Dewert aus Essen einen Profiltext geschrieben, nachdem die Kanzlei mit mir von WordPress auf ExpressionEngine umgestiegen war. Mir kam es beim Texten darauf an, ein paar Ideen einzupflechten, die sich vom Selbstdarstellungseinerlei abheben und zugleich auf Besonderheiten der Sozietät verweisen. So habe ich auf die Verbundenheit zum Ruhrgebiet und seiner Menschen hingewiesen, was sich im breiten Spektrum der Mandanten spiegelt. Auch waren mir pointierte Absätze wichtig, die ein Merkmal gelungener Webtexte sind und zugleich im übertragenem Sinne das Profil schärfen.

Was kann ExpressionEngine? Stärken und Schwächen eines CMS
Auf CMSstash von Sebastian Schürmanns kann man sich ausführlich über die Vorteile und Nachteile von ExpressionEngine informieren, vor allem im Hinblick auf die Frage, für wen es geeignet ist und für wen nicht. Der Artikel ist zuletzt am 24.04.2023 aktualisiert worden, also auf dem Laufenden: ExpressionEngine: CMS für komplexe Webseiten.
Wenn Sie weitere Fragen haben, ich bin für Sie da. Ich arbeite seit 2009 als Designer und Entwickler mit dem CMS ExpressionEngine und bin nach wie vor begeistert, auch weil ich mit dem CMS bisher alle mittelschweren bis komplexen Anforderungen von Kunden bedienen konnte. Telefon: 0162 4274462.
Weitere Informationen über meine Arbeit mit ExpressionEngine finden Sie in dem Artikel Vorteile des CMS ExpressionEngine für Kunden, Designer und Webentwickler. Zudem empfehle ich Ihnen ein Besuch meines Showrooms mit ausgewählten Websites meiner Kunden.
Das Ernst Weiß Portal für Literaturliebhaber
Zur Förderung der Wiederentdeckung des fast vergessenen Arztes und Schriftstellers Ernst Weiß habe ich das Ernst Weiß Portal konzipiert und umgesetzt. Es soll u.a. den wissenschaftlichen Austausch fördern.

Archiv: Deutsches Sprachpaket für ExpressionEngine 7
Ich freue mich, ziemlich nah am Veröffentlichungsdatum von ExpressionEngine 7 auch das Sprachpaket für deutsche User übersetzt zu haben. Hinzugefügt habe ich auch die Übersetzungen für die neuen Add-Ons Pro Variables 5.0.2 und Pro Search 8.
Download: Sprachpaket Deutsch für ExpressionEngine 7.0.3 (Zip-File 230 Kb). Das alte Sprachpaket für ExpressionEngine 6.0.6 im Blogarchiv. Viel Freude damit.
Redesign: OnePager für einen Freelancer
Ich dachte, ich schaue noch ein paar Mal nach, ob es wirklich wahr ist, aber es ist wahr: Ich habe endlich das Redesign meiner beruflichen Website auf segert.net fertiggestellt und mich an einen etwas umfangreicheren OnePager versucht. Dafür habe ich das sehr featurereiche Script fullPage.js und das dazugehörige Bundle der fullPage.js Extensions genutzt (dazu später mehr in einem Extra-Post).
