← SEGERT BLOG
Rubrik: Barrierefreies CMS
Fragen und Antworten zu barrierefreien Websites und das BFSG ab 2025 (FAQ)
Am 28. Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft. Ab diesem Tag gilt EUweit für Websites und Apps eine gesetzliche Pflicht zur Barrierefreiheit. Geregelt wird das im European Accessibility Act (EAA), der ein Mindestmaß an Barrierefreiheit für Produkte und Dienstleistungen regelt. Die folgenden Fragen und Antworten richten sich an Website-Betreiber. Die FAQ soll Unternehmen, Institutionen und Vereine bei der Entscheidungsfindung helfen, um Notwendigkeit und Wege zur Barrierefreiheit der eigenen Website zu klären.
Gerne berate ich Sie zum Thema barrierefreie Websites mit CMS-Anbindung sowie über die Anforderungen für Unternehmen und Institutionen ab Juni 2025. Zudem biete ich die Validierung Ihrer Website mit Blick auf Barrierefreiheit an. Gerne informiere ich Sie über die Möglichkeiten in einem unverbindlichen Erstgespräch. Rufen Sie mich einfach an: 0162 4274462.
-
Barrierefreie Websites sind so gestaltet und entwickelt, dass sie Menschen mit unterschiedlichen Fähigkeiten und Einschränkungen gut nutzen können. Alle Benutzer sollen, unabhängig von ihren körperlichen oder kognitiven Fähigkeiten, gleichermaßen auf Informationen und Funktionen zugreifen können. Barrierefreie Website sind wichtig, um die digitale Inklusion zu fördern und sicherzustellen, dass das Internet für alle Nutzer zugänglich ist.
Einige wichtige Aspekte einer barrierefreien Website umfassen zum Beispiel:
1. Text-Alternative: Bereitstellung von Alternativtexten für Bilder, um sicherzustellen, dass Benutzer mit Sehbehinderungen den Inhalt verstehen können.
2. Strukturierte und sinnvolle Inhalte: Die Verwendung von semantischem HTML, um eine klare Struktur und Bedeutung für den Inhalt zu schaffen. Dies hilft nicht nur Benutzern mit Bildschirmlesegeräten, sondern verbessert auch die allgemeine Benutzererfahrung.
3. Kontrastreiche Gestaltung: Verwendung von ausreichendem Kontrast zwischen Text und Hintergrund, um die Lesbarkeit für Menschen mit Sehbeeinträchtigungen zu verbessern. Das gilt auch für Grafiken.
4. Tastaturzugänglichkeit: Gewährleistung, dass alle Funktionen der Website über die Tastatur bedient werden können, um Benutzer mit Mobilitätseinschränkungen zu unterstützen.
6. Flexibles Layout: Ein responsives Design, das sich an verschiedene Bildschirmgrößen anpasst, um die Benutzerfreundlichkeit für Menschen mit unterschiedlichen Geräten zu gewährleisten.
7. Barrierefreie Formulare: Formulare sollten klar beschriftet sein, und es sollten Hinweise gegeben werden, um die Eingabe zu erleichtern.
Barrierefreiheit ist nicht nur eine ethische Verpflichtung, sondern in vielen Ländern auch gesetzlich vorgeschrieben. Zum Beispiel erfordert die Barrierefreie-Informationstechnik-Verordnung (BITV) in Deutschland, dass Websites des Öffentlichen Rechts barrierefrei gestaltet werden müssen, um die Chancengleichheit für alle Internetnutzer sicherzustellen.
-
Die Kosten für die Entwicklung einer barrierefreien Website variieren stark und hängen von vielen verschiedenen Faktoren ab: Der Größe und Komplexität der Website, der bereits vorhandenen Barrierefreiheit, der Art der Inhalte sowie den spezifischen Anforderungen und Standards, die erfüllt werden müssen. Über Kosten einer Validierung schreibt die Website der Aktion Mensch (dort finden Sie weiteren Zahlen zur Frage was kostet eine barrierefreie Website):
"Eine erste, grobe Analyse Ihrer Website kostet oft nur einen Personentag. Diese Kosten belaufen sich in etwa zwischen 600 Euro und 1.200 Euro. Die Analyse lohnt sich in der Regel für Websites und Onlineshops jeder Größenordnung."
Faktoren für die Kosten einer barrierefreien Website können zum Beispiel folgende sein:
Umfang der Website: Die Anzahl der Seiten, Funktionen und Interaktionen auf der Website beeinflusst die Gesamtkosten. Eine einfache Informationswebsite wird wesentlich kostengünstiger sein als eine komplexe E-Commerce-Plattform oder eine umfangreiche Webanwendung.
Barrierefreiheitsstandards: Die Einhaltung von Barrierefreiheitsstandards, wie die WCAG-Richtlinien, kann zusätzliche Kosten verursachen. Höhere Konformitätsstufen (z.B. WCAG 2.1 Level AAA im Vergleich zu Level AA) erfordern häufig einen höheren Zeitaufwand.
Bestehende Website: Wenn es bereits eine Website gibt, sind möglicherweise bestehende Inhalte zu überarbeiten und neue Funktionen hinzuzufügen, um die Barrierefreiheit zu verbessern. Das führt zu zusätzlichen Kosten.
Design-Anpassungen: Die Anpassung des Designs, um sicherzustellen, dass es barrierefrei ist, verursacht zusätzliche Kosten. Dies beinhaltet die Optimierung von Farbkontrasten, Schriftgrößen und Layouts.
Schulung und Überwachung: Schulungen für Entwickler, Designer und Redakteure sind oft notwendig, um sicherzustellen, dass sie die Prinzipien der Barrierefreiheit verstehen und umsetzen können. Die laufende Überwachung und Wartung der Barrierefreiheit verursachen ebenfalls Kosten.
Barrierefreiheit ist mit Accessibility Overlays “nicht herstellbar”
Der Fachausschuss für Informations- und Telekommunikationssysteme (FIT) beim DBSV vertritt über den Einsatz von Accessibility Overlays auf Webseiten eine klare Position. Sie können eine fachgerechte Barrierefreiheit von bestehenden Websites nicht auf Knopfdruck herstellen, was nicht ausschließt, dass sie für bestimmte Websites einen "Mehrwert" haben könnten. In der Stellungnahme des FIT heißt es unter anderem:
"Festzustellen ist jedoch, dass Accessibility Overlays nach dem Stand der Technik nicht in der Lage sind, eine Webseite von außen und quasi auf Knopfdruck umfassend barrierefrei zu gestalten. Sie versagen insbesondere im Bereich der Zugänglichkeit für blinde Menschen."
Weitere Hinweise im Artikel: Barrierefreiheit von Webseiten und Accessibility Overlays.
Siehe zudem die FAQ Fragen und Antworten zu barrierefreien Websites und das BFSG ab 2025
Foto: iStock | zlikovec

Barrierefreies Webdesign: Die häufigsten Fehler vermeiden
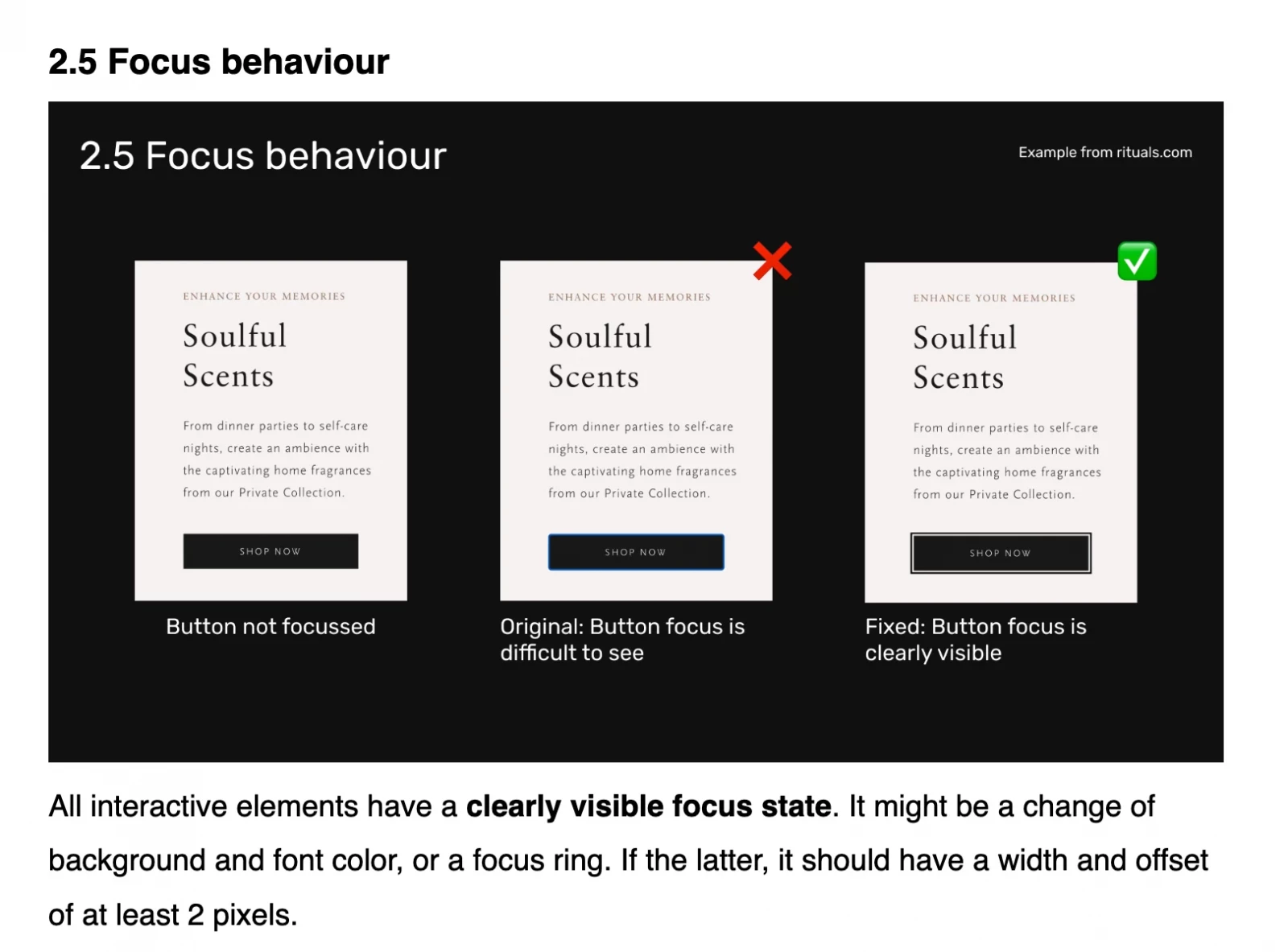
Sowohl für Kunden als auch für Webdesigner, die es ernst meinen mit der barrierefreien Umsetzung ihrer Webprojekte, ist die folgende Ressource sehr nützlich. Steve Frenzel zeigt in dem Artikel namens Template for accessibility guidelines anschaulich die häufigsten Fehler im Vergleich zwischen richtig und falsch. Dieser Ansatz hilft zudem, einige wesentliche Anforderungen an das barrierefreie Webdesign besser zu verstehen.

WCAG 2.2: Die neuen Regeln
Seit Herbst 2023 sind die Web Content Accessibility Guidelines (WCAG) in der Version 2.2 gültig. Welche neue Anforderungen die wesentlichen sechs Neuerungen für Webdesigner und die Barrierefreiheit bringen, das erläutert Team Stark anhand konkreter Beispiele in dem Artikel Understanding the new WCAG 2.2 criteria.

Barrierefreiheit verstehen
Wer Barrierefreiheit wirklich ernst nimmt, tut gut daran, sich nicht auf das Ergebnis auszuruhen, das Googles PageSpeed Inside ausgibt. Wenn dort 100 Prozent steht, so ist gerade einmal ein selbstverständliches Minimum an Barrierefreiheit erreicht. Wer aber auch Zugänglichkeit und ein positives Benutzererlebnis für Menschen mit verschiedensten Behinderungen erreichen will, hat auf zahlreiche Anforderungen zu achten, die nicht beiläufig oder mal eben umzusetzen sind. Auf was alles zu achten ist, macht das Projekt Understanding Accessibility. A tool for web designers von Alaïs de Saint Louvent deutlich. Dort werden die Anforderungen visuell auf den Punkt gebracht und mit unzulänglichen Ergebnissen verglichen.
Folgende Kernbereiche des Webdesigns werden näher beleuchtet: Colours, Typefaces, Media, Layout und Development. Ein tolles Projekt, das auch zweifelnde Kunden helfen könnte, eine Entscheidung für die barrierefreie Aufwertung der eigenen Website zu fällen.

Barrierefreie Websites und die Wahl der JavaScripte
Es war ein aufschlussreiches Unterfangen, meine Website segert.net (noch vor Juni 2025 ;-) auf strenge Barrierefreiheit zu untersuchen (ein Großteil meiner Website war bereits barrierefrei). Dabei brachten Testtools wie WAVE u.a. einige Schwächen meines Onepagers mit integrierten Blog ans Licht. Manche Elemente hatten zu wenig Kontrast, mein Kontaktformular fehlten ARIA-Labels und sogar zwei ALT-Texte hatten sich aus dem Staub gemacht.
Zudem wurde mir bewusst, dass die JavaScripte für die Onepager-Funktionen und das mobile Off-Canvas-Menü nicht ganz barrierefrei sind. So lassen sich dynamische Navigationselemente zum Beispiel für das Sliden von Inhalten nicht so ohne weiteres mit ARIA-Labels auszeichnen und werden trotz CSS-Farbanpassungen als zu kontrastarm bemängelt.
Die Erkenntnis: In Zukunft sollte die Wahl freier oder lizenzpflichtiger Scripte immer auch von der Frage begleitet sein, ob sie barrierefrei konfiguriert werden können. Ich zumindest werde das mit Blick auf das BFSG für 2025 nicht mehr vergessen.
Empfehlung: Der Cookie-Manager “CCM19” als Download-Version
Ich möchte hier endlich meine Begeisterung für den Cookie-Manager CCM19 loswerden. Mittlerweile setzen ihn recht viele meiner Kunden ein und ich bin froh, dass ich mich nach langer Suche und vielen Tests für diese Software aus Bonn entschieden habe.
Meine Entscheidung für den Cookie-Manager CCM19 hat gute Gründe, die ich hier in aller Kürze aufzählen möchte. Ich nenne dabei längst nicht alles, was CCM19 (CCM = Cookie-Consent-Manger) zu bieten hat:
- Hervorragendes Preis-Leistungsverhältnis: 39,90 Euro pro Jahr und pro Domain für die Download-Version sowie faire Staffelpreise.
- Keine Abhängigkeit von einem Abo. Eine Lizenz berechtigt zu Updates für ein Jahr, nach Ablauf des Jahres bleibt die Software voll nutzbar.
- CCM19 geht konform mit dem DSGVO-Urteil des BGH vom 28.05.2020
- Die Software ist schnell zu installieren (PHP 7.2), relativ leicht einzurichten und bietet die Funktion Auto-Update.
- Ein Quick Setup hilft beim Aufspüren und dem Verwalten der Cookies.
- Es gibt zahlreichen Optionen zur Individualisierung der Texte, der Themes und des Frontend-Verhaltens.
- Die Software funktioniert unabhängig von CMS-Lösungen und steht sich gut mit meinem favorisierten CMS ExpressionEngine.
- Die Scripte arbeiten barrierefrei.
Hervorheben möchte ich auch die rasante Entwicklung, die CCM19 innerhalb von 9 Monaten durchlaufen hat. Die Software wird offensiv und kontinuierlich verbessert und um Komfortoptionen erweitert. Anbieter ist die Papoo Software & Media GmbH aus Bonn, eine Online Marketing Agentur.
Hervorheben möchte ich auch den schnellen und freundlichen Support. Meine Anfragen wurden stets schnell beantwortet. Auch Verbesserungsvorschläge wurden angenommen und berücksichtigt. Das Team dort ist nah am User.
Interview: Trends und Entwicklungen auf dem CMS-Markt und eine Frage zu ExpressionEngine
Sebastians Schürmanns bietet in seinem Webprojekt CMSStash einen ambitionierten Überblick über Content Management Systeme. Das Projekt begeistert mich schon länger. Grund genug, den fleissigen Autor einmal neugierig zu befragen. Im Interview berichtet er über seine Motive, die Nachteile von Tech-Trends und was er tut, um sich zu entspannen.
