← SEGERT BLOG
Rubrik: Grafik- & Webdesign
Website für ein Gymnasium in Essen: “Starke Säule der Öffentlichkeitsarbeit”
Vor gut zehn Jahren gewann ich den Kunden Mariengymnasium Essen-Werden und modernisierte die Website (die nicht durch die Schule redaktionell betreut werden konnte) grundlegend. Vor allem eine durchdachte Navigationsstruktur war wesentlich für den Erfolg der Website, da es zahlreiche Inhalte zu verwalten gab und gibt – und in jeder Woche neue hinzukommen. Erleichtert waren die Verantwortlichen dann auch, als sie nach einer Kurzschulung feststellten, dass man die Website mit dem CSM ExpressionEngine ohne Unfälle und mit leichter Hand pflegen kann. Das sorgte für Begeisterung.

Behutsames Redesign mit Umstrukturierungen im laufenden CMS-Betrieb
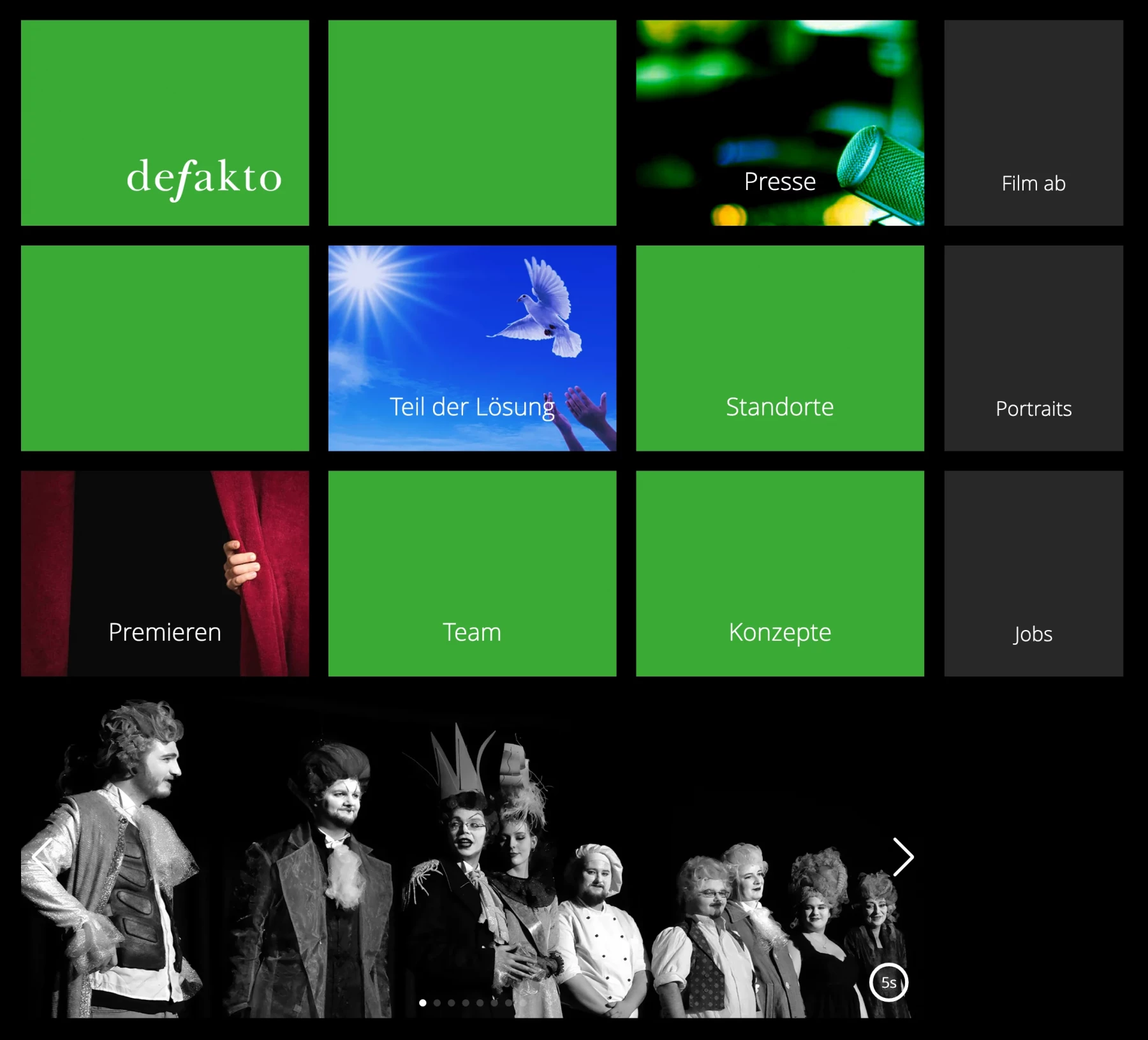
Anfang 2014 entwarf ich für das Startup und Bildungsunternehmen defakto ein Corporate Design mit Logo, Geschäftsausstattung und eine Website mit dem CMS ExpressionEngine. In den Jahren darauf konnte die Website auch dank der Flexibilität von ExpressionEngine immer weiter wachsen und auch das Design überzeugte das Unternehmen und seine Besucher lange Zeit. Nach 10 Jahren aber sollte es etwas bunter werden, eine Erweiterung und ein Umbau der Struktur stand an, und etwas mehr Bewegung sollte auch dabei sein. Heraus kam ein behutsames Redesign, das als Modernisierung und Aufwertung wahrgenommen wird.

Drei Wege zur eigenen Website
Für den schnellen Überblick und einen Workshop habe ich die drei üblichen Wege zum Aufbau einer Website skizziert. Es dient lediglich der ersten Orientierung für Suchende, die noch keine oder wenige Vorstellungen davon haben, wie sie zur eigenen Website kommen.

-
Vorteile
- Sehr einfache Bedienung: Meist Drag-and-Drop
- Schneller Start: Keine oder wenige Vorkenntnisse nötig
- Geringe Kosten: Oft kostenlose Basisversionen und günstige Pakete
Nachteile
- Wenig Gestaltungsspielraum: Vorgefertigte Vorlagen sind stark begrenzt
- Abhängigkeit vom Anbieter: Wechsel auf ein anderes System schwierig
- Erweiterungen oder Sonderfunktionen fehlen oft
Sicherheit
- Anbieter kümmert sich meist um Updates und Basisschutz
- Kommt auf das Passwort zum Einloggen an, das man wählt.
- Wenig Einfluss auf Sicherheitsvorkehrungen: Abhängig vom Anbieter
-
Vorteile
- Flexibler als Baukästen: Große Auswahl an Designs und Plugins
- Moderater Lernaufwand: Drag-and-Drop, aber etwas mehr Technik-Wissen nötig
- Große Community: Viele Anleitungen und Hilfestellungen
Nachteile
- Kann unübersichtlich werden: Viele Plugins können die Website verlangsamen
- Erfordert regelmäßige Wartung: Updates und Sicherheitsfixes müssen eingespielt werden
- Abhängigkeit von Plugins: Bei Wechsel können Funktionen und Inhalte verloren gehen
Sicherheit
- Regelmäßige Updates für CMS, Themes und Plugins wichtig
- Risiko durch veraltete Plugins: Sicherheitslücken möglich
- Sicherheitsplugins können Angriffe erschweren
- Generell macht jedes Plugin ein CMS anfälliger
Konzeptionelles und individuelles Webdesign ohne Page Builder wie Elementor, DIVI und Co
Als Webdesigner habe ich nicht selten gehört und erlebt, dass Kunden für „Webdesign“ viel Geld in Rechnung gestellt wurde, das in Wahrheit mit WordPress und Page Buildern aus Standardvorlagen mehr oder weniger zusammengeklickt war. Für mich, der seit über 25 Jahren das komplette Design und Coding individuell entwickelt, ist das natürlich ein Wettbewerbsnachteil, weil ich preislich und zeitlich mit solchen Angeboten nicht mithalten kann.
Deshalb folgt hier nun für interessierte Kunden der Versuch, die Nachteile (aber auch die Vorteile) von Page Buildern zu benennen und mich der Frage – manche würden es auch eine These nennen ;-) – zu nähern, warum mit Page Buildern das Webdesign zunehmend verarmt und wie konzeptionelles, zukunftssicheres Webdesign dem entgegenwirken kann

Webdesign-Glossar (mit Blick auf das CMS ExpressionEngine)
Meine Angebote für Webdesign-Leistungen mit Konzeption, Design und CMS ExpressionEngine sind differenziert. Fachbegriffe lassen sich nicht vermeiden. Deshalb schicke ich mit meinen Angeboten seit 2014 ein Webdesign-Glossar als PDF mit. Das ist eine gute Sache und wird gerne angenommen. Und da Webtechniken ständig voranschreiten, wird das Glossar immer mal wieder erweitert mit verständlich erklärten Begriffen. Über neue Begriffe informiere ich an dieser Stelle.
-
Siehe unter Plugins.
-
- In einem Content Management System hat der Administrator (auch Super-Admin genannt) sämtliche Rechte, um das System zu konfigurieren, zu erweitern und anzupassen und sämtliche Inhalte zu editieren. Im besten Fall weiss der Super-Admin, wie Layout und Funktionalitäten der Website ausgebaut werden können.
- Allgemein ist ein Administrator für die Pflege und Konfiguration von Software-Systemen wie zum Beispiel einem Webserver zuständig. Bei technischen Problemen ist er der erste Ansprechpartner.
Zur Dankbarkeit einer zufriedenen Kundin
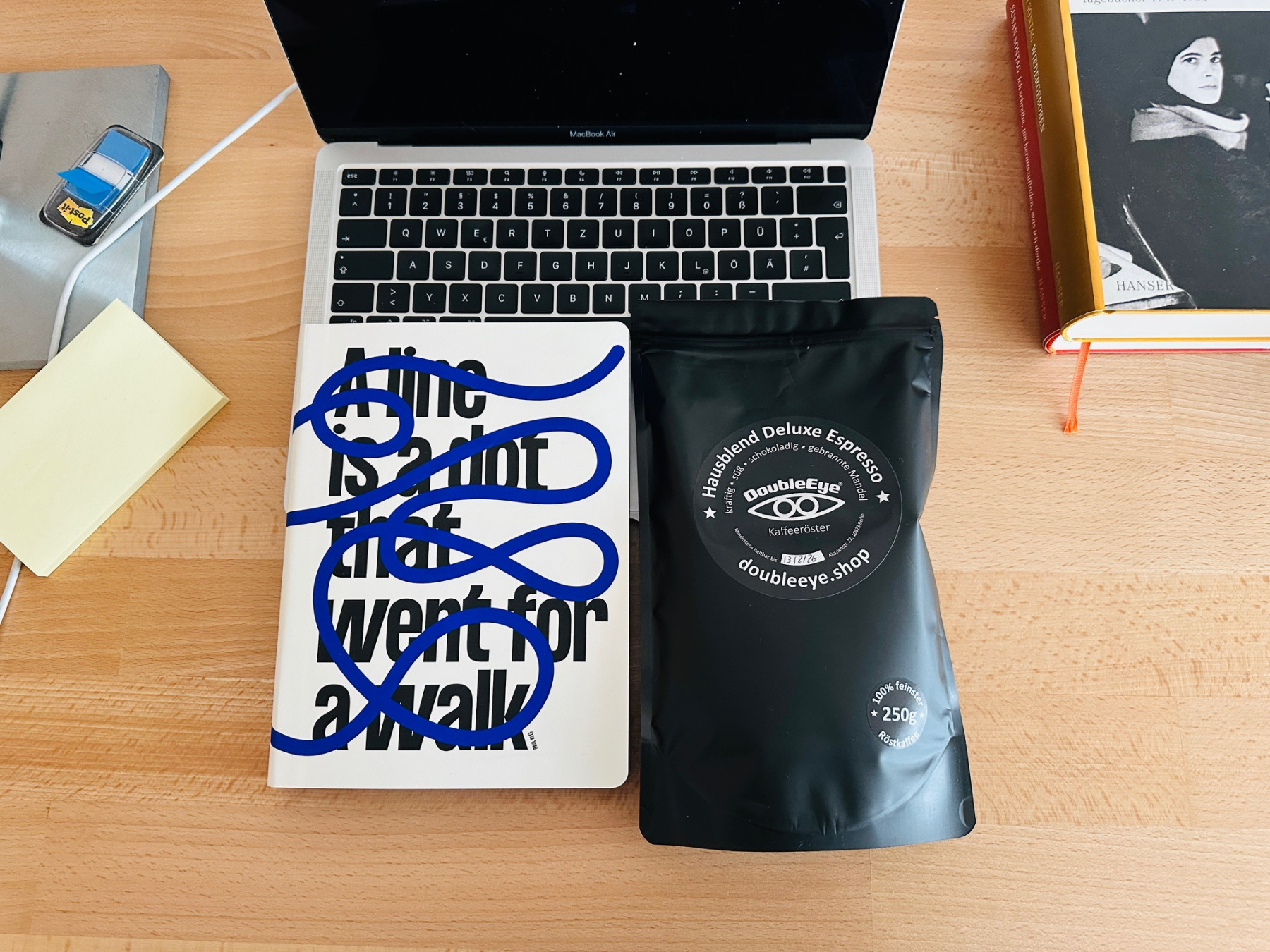
Für die Coachin und Beraterin Karin Pilot habe ich um die Jahreswende 2024/25 ein Logo und eine Website entworfen und umgesetzt – auch hierfür habe ich das CMS ExpressionEngine eingerichtet, mit dem die Kundin auf Anhieb zurechtkam. Ein paar Wochen später kam ein Paket mit einem schönen nachhaltigen Notizbuch und leckerem Espresso von einer Rösterei aus Berlin. Und was soll ich sagen: Die Überrraschung und Freude waren groß und der Inhalt ein Volltreffer.

Sponsoring: Fussball-EM-Tippspiel für Lüdinghausen mit Grafik- und Webdesign unterstützt
Als Burak Alay aus Lüdinghausen mich fragte, ob ich die Website und das Plakat für die Fussball-EM 2024 als Sponsor gestalten könne, sagte ich spontan zu und ging gleich ans Werk. So entstand schnell eine Website und ein Plakat, während Burak sich um die Sponsoren kümmerte und ein Pressetreffen mit der Stadt Lüdinghausen organisierte. Nun hoffen wir auf rege Teilnahme. Die tollen Preise für die ersten 10 Gewinner sollten Motivation genug sein. Mehr Info auf https://em-tippfieber.de.

Update: Ein IMAP-Postfach vor einem Webhosterwechsel schnell und sicher importieren
Ich war nicht selten damit kontrontiert, dass ich einen neuen Kunden gewann, der seine Website bei einem Webhoster liegen hatte, der nur ungenügende Leistungen bot, zu teuer war oder den technischen Anforderungen für den Betrieb eines CMS nur bedingt gerecht wurde. Dabei ist ein Providerwechsel mit Umzug der Domain und der Wesbite heutzutage innerhalb eines Tages realisierbar.

Logoentwicklung und Webdesign mit dem CMS ExpressionEngine für eine Steuerberater-Kanzlei
Der Kunde DÜSTER | STEPHAN Steuerberater aus Voerde kontaktierte mich, weil den beiden Inhabern eine Website eines Kunden von mir besonders gut gefiel. Der neue Kunde wünschte ein komplett neues Auftreten im Web und beauftragte mich zugleich, ein Logo (Typo-Signet), Visitenkarten und einen neuen Briefbogen zu entwerfen und umzusetzen.

Das Ernst Weiß Portal für Literaturliebhaber
Zur Förderung der Wiederentdeckung des fast vergessenen Arztes und Schriftstellers Ernst Weiß habe ich das Ernst Weiß Portal konzipiert und umgesetzt. Es soll u.a. den wissenschaftlichen Austausch fördern.

Redesign: OnePager für einen Freelancer
Ich dachte, ich schaue noch ein paar Mal nach, ob es wirklich wahr ist, aber es ist wahr: Ich habe endlich das Redesign meiner beruflichen Website auf segert.net fertiggestellt und mich an einen etwas umfangreicheren OnePager versucht. Dafür habe ich das sehr featurereiche Script fullPage.js und das dazugehörige Bundle der fullPage.js Extensions genutzt (dazu später mehr in einem Extra-Post).

Minimalistisches Webdesign für ein Architekturbüro in Bottrop
Für die Holtkamp Architekten aus Bottrop durfte ich ein neues Webdesign entwerfen, das auf das Wesentliche reduziert sein sollte und auch responsiv auf dem Smartphone seinen Charakter nicht verlieren sollte. Als CMS kommt zudem ExpressionEngine zum Einsatz. Das flexible CMS ermöglicht meinem Kunden, ohne Lernkurve neue Bauprojekte mit eigenen Bildern anzulegen oder aktuelle Neuigkeiten zu veröffentlichen. Zudem kam für meinen Kunden alles aus einer Hand: Das Design, die Programmierung und die technische Administration des Webhostings und alles, was damit zusammenhängt. Zur Website Holtkamp Architekten.

Skalierbare Schriften mit den CSS: min(), max() und clamp()
Da der Browser-Support von min(), max() und clamp() mittlerweile so gut ist, werde ich diese CSS-Skalierungsfunktionen für zukünftige Projekte einsetzen, um Schriften endlich skalierbar zu machen. Wie man das macht, erläutert der Beitrag min(), max() und clamp(): drei CSS-Funktionen für dynamischere Websites auf Kulturbanause. Und was Entwickler*innen alles mit clamp() anstellen könnten, zeigt ausführlich der Artikel Use cases for CSS comparison functions von Ahmad Shadeed.
Webdesign und ExpressionEngine für die Eifelgemeinde Weinsheim
Zusammen mit Werbegentur Sentio Media aus Gerolstein habe ich das Redesign der Eifelgemeinde Weinsheim erstellt und dafür wieder das Content Management System ExpressionEngine eingesetzt. Sentio Media war für die Projektleitung und die Konzeption zuständig und ich habe das responsive Webdesign gestaltet, die Website programmiert und das CMS eingerichtet.

Webdesign und CMS für einen vielseitigen Künstler
Ich habe mich sehr gefreut, als der Künstler Bernd Finkeldei aus Düsseldorf für eine neue Website auf mich zukam. Es war eine leicht und frei wirkende, minimalistische Website zu gestalten, die zugleich viele unterschiedliche Bilder, Texte und Publikationen enthalten sollte. Mit dem vielseitigen Künstler, dessen Arbeit mich begeistert, ergab sich eine erfreulich produktive Zusammenarbeit. Eine technische Herausforderung war, die unterschiedlichsten Bildformate des Künstlers auch für mobile Endgeräte genussfertig und schön zu präsentieren. So entstand eine Mischung aus responiver und adaptiver Website.

Ein Onepager ohne CMS und Cookies
Für die Automotive Claim Consulting GmbH hatte ich 2011 eine statische Website entworfen und umgesetzt. Und obwohl die Website auch mobil noch gut funktionierte, kam der Kunde wegen eines Redesigns auf mich zu. So entwarf ich (angelehnt an das Design der alten Website) einen zweisprachigen Onepager, der selbstredend ohne ein CMS wie WordPress auskommt und entsprechend völlig cookiefrei funktioniert. Das Design selbst ist unaufgeregt, seriös und fokussiert auf die Inhalte. Insgesamt eine schnelle, schlanke Website ohne Script-Overflow.

Webdesign und ExpressionEngine für ein medizinisches Startup
Für das Startup Institut für digitale Schlafmedizin aus dem Ruhrgebiet durfte ich eine Website gestalten und entwickeln, die gestern offiziell online ging. Zum Einsatz kommt wieder das wunderbare CMS ExpressionEngine.

Effizienter designen mit der Sketch-App und dem Sketch-Wiki
Für alle User Interface Designer und die, die es werden wollen und bereits mit der geschätzten Sketch-App arbeiten, habe ich etwas ganz Feines entdeckt. Das toll aufgemachte und sehr informative Sketch-Wiki von Micha Wiebe. Sehr nützlich finde ich zum Beispiel die Seite mit den Tastenkombinationen für Sketch 4, mit denen das Arbeiten sehr beschleunigt werden kann. Ausserdem gibt eine Reihe von Tutorials, die in die Grundlagen einführen. Und wer im PlugIn-Dschungel einige der nützlichen kennenlernen möchte, wird auf dem Sketch-Wiki bestens bedient. Voilà!

Sketch 4.9 jetzt mit Prototyping für Appdesigner
Die Entwickler der hochgeschätzten Sketch-App sind immer wieder für eine Überraschung gut, um ihre Software noch leistungsfähiger und intuitiver zu machen. So gibt es mit der Version 4.9 nun einfache Prototyping-Funktionen, die vor allem Appdesigner zu schätzen wissen werden. Sie sollten derweil aber nicht allzu hohe Erwartungen haben, denn für ausgeklügeltes Prototyping werden nachwievor Prototyping-Tools wie Flinto und Co sinnvoll sein. Apropos Prototyping-Tools: Sketch 4.9 versteht sich hervorragend mit Zeplin, denn bereits miteinander verknüpfte Sketch-Artboards bleiben beim Import in Zeplin erhalten.
Interview: Über das Wesen der App
Ich freue mich sehr, heute das Interview mit Karolina Schilling, Autorin des Buches “Apps machen - Der Kompaktkurs für Designer“ vorstellen zu können. Wir bekommen einen lebendigen Einblick in ihre Denkweise und ihre Erfahrungen mit App-Konzeption und Kunden.
RS: In Deinem Buch Apps machen bearbeitest Du das Thema Appdesign sehr stark auf konzeptioneller und weniger auf technischer Ebene als andere Bücher. Was hat Dich dazu gebracht und woher kam das ganze Material und die Inspiration?
KS: Genau, mir ist aufgefallen, dass es viele Bücher zur Programmierung von Apps gab, aber keines, das einem erklärt, wie man das Produkt, das Wesen der App, erschafft. Ich konnte oft beobachten wie auf Kundenseite etwas nicht zu Ende gedacht wurde und auf der Entwicklerseite bemängelt wurde, dass es keine Screens zur Bedienung der App gibt, sondern lediglich die technische Konzeption, beispielsweise, wann sich die App welche Daten vom Server holt. Diese Fokussierung auf die technische Umsetzung ohne überhaupt nur einmal darüber nachzudenken, wie sich der Nutzer auf den Screens bewegt, ist für mich etwas sehr Altes, etwas Ingenieurmäßiges. Doch heute geht es nicht mehr nur darum, dass etwas technisch möglich ist, heute geht es um die Benutzung. Bei so viel Konkurrenz am Markt, können sich Software-Produkte - und das sind Apps - nur durch eine super einfache, komfortable Bedienung für die Nutzer unterscheiden. Und die Sensibilisierung auf den Nutzer vermittle ich in meinem Buch.
Entwicklung einer Landingpage für ein Vertriebs-Produkt
Im Spätsommer 2017 war ich wegen eines Redesigns bei einem Kunden, für den ich 2009 die Website erstellt hatte. Aus der Situation heraus präsentierte mir die Geschäftsführung - Herr und Frau Schneiderath - mit leuchtenden Augen die Vorteile ihres exklusiv vertriebenen Gas-Brennwertkessels. Es dauerte nicht lange und ich verstand Ihre Begeisterung. Und die Idee, eine zuvor nur mit reinem Text bestückte Domain als werbende Landingpage auszubauen, war nicht mehr fern.

Links: Online-Marketing, User Experience, Sketch
User-Experience - Ein fast schon tot gebetetes Wort mit aus Verbrauchersicht leider noch wenig ausgeprägter Verbreitung oder? Trotzdem sind wir natürlich für die 8 schnellen Maßnahmen, die Erfolg versprechen dankbar, auch wenn manches, das uns t3n empfiehlt, längst in Fleisch und Blut von Konzeptern und Designern übergegangen sein sollte. Zudem zeigt der Artikel, wie der “Marketer” nebenbei zwei Affiliate-Links im Artikel unterbringt, um auf gelungene About-Seiten hinzuweisen. Klicke ich dann auf diese Links, muss ich die Abouts erst suchen. Gar nicht so einfach mit der User Experience oder?
User Interface Design - Der Artikel 31 Brilliant User Interface Animations verspricht dagegen nicht zuviel, sondern zeigt eindrucksvoll, daß Animation sehr gut im Sinne von Form follows function eingesetzt werden kann, siehe zum Beispiel 5. One Field Form.
Git und Sketch - True Collaboration via Git and Sketch Is Finally Here heißt ein How-To-Artikel, der das Ziel hat, uns zu zeigen, wie man Sketch-Files in den Git-Workflow integriert, ohne daß das nicht-technische Personal das Weite sucht. Wobei das Einrichten dieser Technik unbedingt terminalversiertem Personal anvertraut werden sollte.
CMS-Vergleich - Vorteile und Nachteile von TYPO3 gehörte diese Woche zu meinen am intensivsten gelesenen Artikeln im Zusammenhang mit den Texten für mein Projekt Modulée.
Interview: Effiziente Appentwicklung mit LiveCode aber die Vorurteile sind stark
Hauke Fehr ist Softwareentwickler, Autor und Dozent aus Berlin. Im folgendem Interview erzählt er über sein Buch “Eigene App programmieren” und die Programmiersprache LiveCode, die für ihn zu einer Offenbarung geworden, hierzulande aber noch unbekannt ist und der mit Vorurteilen begegnet wird. Hauke Fehr räumt sie überzeugend aus. Sehr spannend.
RS: Dein Buch Eigene App programmieren ist eine Einführung in die Programmiersprache und Entwicklungsumgebung LiveCode, hierzulande wenig bekannt und genutzt. Was hat es mit LiveCode auf sich und wie bist Du zu dieser Sprache gekommen?
HF: LiveCode ist ein komplettes Cross-Plattform-Entwicklungssystem mit eigener Programmiersprache, eingebauter IDE und grafischem GUI-Editor, in dem alles miteinander verzahnt ist. Es ist insofern ein All-in-One-Produkt, mit dem man schnelle Skripte für den alltäglichen Gebrauch fabrizieren, aber auch umfangreiche native Anwendungen für Desktop (Mac, Windows, Linux) und echte Apps für mobile Geräte (Android, iOS) erstellen kann.

Appdesign von der Idee bis zum klickbaren Prototypen
“Apps machen - Der Kompaktkurs für Designer“ ist eines der wenigen Fachbücher, die Appdesign weit über die technisch-gestalterischen Aspekte hinaus thematisiert. Karolina Schilling ist es gelungen, uns Appdesign mit einem ganzheitlichen Ansatz schmackhaft zu machen. Nicht umsonst steht auf dem Cover „von der Idee bis zum klickbaren Prototypen.“
