← SEGERT BLOG
Rubrik: ExpressionEngine
ExpressionEngine versus TYPO3: 10 Vorteile, über die sich jede IT-Abteilung freut
Seit 2009 arbeite ich mit ExpressionEngine, inzwischen in der Version 7, und habe damit über 30 Kundenprojekte realisiert. Viele dieser Websites laufen seit mehr als zwölf Jahren stabil: Von Version 2 bis Version 7 gab es weder sicherheitsrelevante Risiken noch technische Probleme bei größeren Upgrades. Zudem wurden zahlreiche Projekte im Laufe der Zeit deutlich erweitert – etwa um Zweisprachigkeit, dynamische Stellenbereiche, komplexe Produktdaten und vieles mehr.
Der Grund für diese Stabilität liegt in der Architektur von ExpressionEngine: einer klaren Trennung von Inhalten, Layout und Systemfunktionen. Diese Struktur ermöglicht es, Projekte schlank zu pflegen, sicher zu betreiben und langfristig flexibel auszubauen. Genau hier unterscheiden sich ExpressionEngine und TYPO3 deutlich.
Hier sei ausdrücklich betont, dass die Tauglichkeit von TYPO3 für anspruchsvolle Enterprise-Projekte damit keineswegs infrage gestellt wird. Es geht vielmehr um einen praxisbezogenen Vergleich der Systemarchitekturen im Bereich kleiner und mittelgroßer Websites. Im Folgenden zeige ich Ihnen zehn zentrale Vorteile, die in der täglichen Arbeit mit ExpressionEngine Kosten, Zeit und Nerven sparen – ergänzt durch kurze Beispiele aus der Praxis.

UPDATE: Sprachpaket Deutsch für ExpressionEngine Pro für Version 7.4
Nach meiner letzten Übersetzung für die Benutzeroberfläche von ExpressionEngine 7.0.3 war eine Überarbeitung für die Version 7.3.14 überfällig. Dabei habe ich auch die hinzugekommene Sprachdatei für das überaus nützliche Addon Structure übersetzt. “Structure” ist ein Bestandteil von ExpressionEngin Pro. Damit lassen sich auch komplexe Navigationsstrukturen in einem Seitenbaum darstellen.
Update: Am Valentinstag 2024 erschien (ich ahnte es bereits) ExpressionEngine Pro 7.4 mit der Implementierung des Rich Text Editors Redactor X und vielen kleinen sinnvollen Neuerungen. Damit nun auch die Einstellungen für Redactor X im Backend auf deutsch gut lesbar sind, bin ich zeitnah zur Tat geschritten und habe das deutsche Sprachpaket auf den neuesten Stand gebracht. Bitte schön:
- Update Download: Sprachpaket Deutsch für ExpressionEngine 7.4 als Zip-File.
- Update: Das Sprachpaket steht jetzt auch auf Github zum Download bereit.
- Ein Update auf ExpressionEngine 7.5 folgt Anfang 2025

Kleine Technikentdeckung zur Arbeitserleichterung
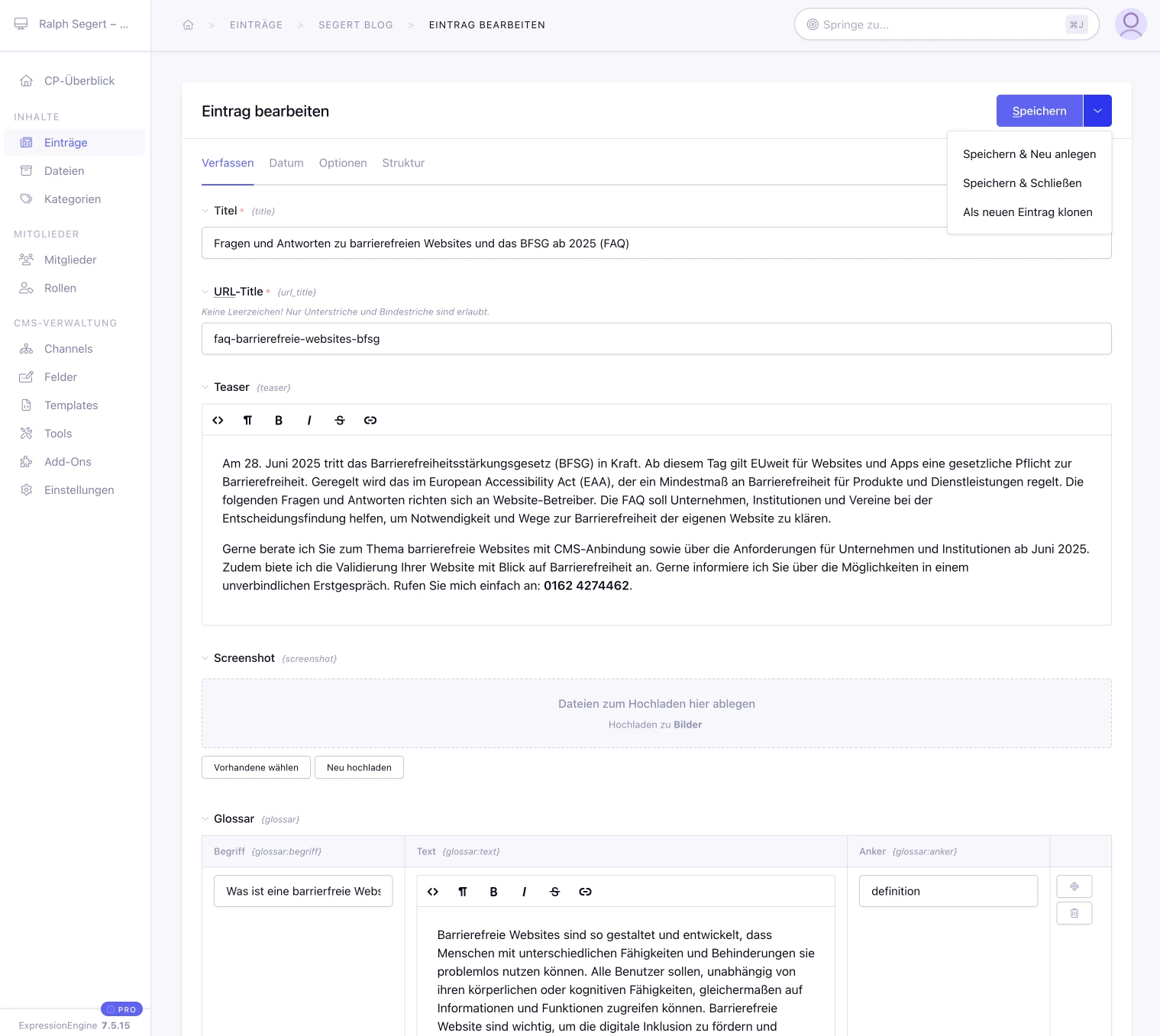
Wie oft habe ich schon Screenshots für CMS-Einträge gebraucht. Bis heute konnte ich Screenshots aus der Zwischenablage in kein CMS-Feld kopieren, sei es ein einfaches Feld für Grafiken oder ein File Grid . Das ist ein typisches Feld von ExpressionEngine, das meine Kunden besonders lieben. Damit können sie eine ganze Reihe Grafiken oder Fotos vom Windows-Explorer oder Finder in eine Feldmarkierung ziehen, die Grafiken werden dann auf die richtigen Größen gebracht (z.B. für Thumbnails und Diashowbilder). Sind die Bilder hochgeladen, stehen auch weitere Felder für Bildinformationen zur Verfügung, zum Beispiel für Untertitel und ALT-Text.
Jetzt habe ich entdeckt, dass ich Screenshots auch aus der Zwischenablage in diese Felder kopieren kann. Voraussetzung ist, dass ich meinen Leib-und-Magen Clipboard Manager Paste dafür einsetze, und das mache ich ab jetzt sehr gerne. Via Tastenkürzel Paste öffnen und den Screenshot einfach via Drag and Drop in das CMS-Feld ziehen. Das funktioniert wunderbar, zumindest mit Firefox.

ExpressionEngine 7.5: Der neue Code-Generator
Im Oktober 2024 ist ein weiterer Updatesprung von ExpressionEngine von der Version 7.4 auf 7.5 erschienen. Die wichtigste Neuerung betrifft CMS-Entwickler, für die ein Code-Generator implementiert wurde, der die Arbeit an den Templates erleichtert und optimiert. Der verlinkte Artikel mit Video informiert über die Anwendung und Vorteile des Code Generators von ExpressionEngine 7.5.

ExpressionEngine: Einblicke in die CMS-Portierung und Website-Modernisierung
In meinem Showroom stelle ich zwei Projekte vor, in denen ich auf verschiedene Weise veraltete ExpressionEngine-Websites modernisiert habe. In beiden Fällen war die ExpressionEngine-Version bereits seit Jahren nicht mehr aktuell und es waren vier Versionsprünge von 2 zu 6 zu überwingen. Zugleich waren einige Addons hoffnungslos veraltet, weil die Entwickler ihre ExpressionEngine-Addons nicht mehr weiterentwickelten (ein Problem, das auch viele WordPress-Sites haben oder haben werden). Zugleich waren diese Addons zentral für das Funktionieren der Website und mussten ersetzt werden, ohne die zahlreichen Inhalte der seit Jahren gewachsenen Websites und das Website-Layout selbst zu gefährden.
Die gute Nachricht: Nach der Portierung und Modernisierung dieser Websites waren nur noch wenige bis keine Addons mehr nötig. Weiß man wie, kann man auch komplexe Anforderungen wie Mehrsprachigkeit, aufwendige Datenstrukturen, individualisierte SEO-Einstellungen, Formulare und Bildergalerien jeder Art mit einer Grundinstallation von ExpressionEngine und ohne Addons von Dritten programmieren. Die Kosten dafür bleiben überschaubar.
- CMS-Portierung und Erweiterung der Website-Responsivität für eine Luxusmarke aus der Rhön
- ExpressionEngine-Portierung mit Neucoding der Templates für eine Unternehmensberatung aus Köln

Bündige Information über die Vorteile des CMS ExpressionEngine für meine Kunden
Als ich 2009 erste Schritte mit dem CMS ExpressionEngine wagte, ahnte ich nicht, dass dieses CMS später einmal WordPress in meinem Workflow komplett verdrängen würde. Mittlerweile bediene ich mit ExpressioEngine fast alle meine Kunden und sorge damit für sehr hohe Zufriedenheit. In einem Informationsblatt stelle ich die Vorteile dieses mächtigen und flexiblen Content Management Systems vor und gehe auch auf Sicherheitsaspekte ein. — Vorteile des CMS ExpressionEngine für Designer, Webentwickler und Kunden.

Was kann ExpressionEngine? Stärken und Schwächen eines CMS
Auf CMSstash von Sebastian Schürmanns kann man sich ausführlich über die Vorteile und Nachteile von ExpressionEngine informieren, vor allem im Hinblick auf die Frage, für wen es geeignet ist und für wen nicht. Der Artikel ist zuletzt am 24.04.2023 aktualisiert worden, also auf dem Laufenden: ExpressionEngine: CMS für komplexe Webseiten.
Wenn Sie weitere Fragen haben, ich bin für Sie da. Ich arbeite seit 2009 als Designer und Entwickler mit dem CMS ExpressionEngine und bin nach wie vor begeistert, auch weil ich mit dem CMS bisher alle mittelschweren bis komplexen Anforderungen von Kunden bedienen konnte. Telefon: 0162 4274462.
Weitere Informationen über meine Arbeit mit ExpressionEngine finden Sie in dem Artikel Vorteile des CMS ExpressionEngine für Kunden, Designer und Webentwickler. Zudem empfehle ich Ihnen ein Besuch meines Showrooms mit ausgewählten Websites meiner Kunden.
Archiv: Deutsches Sprachpaket für ExpressionEngine 7
Ich freue mich, ziemlich nah am Veröffentlichungsdatum von ExpressionEngine 7 auch das Sprachpaket für deutsche User übersetzt zu haben. Hinzugefügt habe ich auch die Übersetzungen für die neuen Add-Ons Pro Variables 5.0.2 und Pro Search 8.
Download: Sprachpaket Deutsch für ExpressionEngine 7.0.3 (Zip-File 230 Kb). Das alte Sprachpaket für ExpressionEngine 6.0.6 im Blogarchiv. Viel Freude damit.
Video-Tutorials für den ExpressionEngine-Einstieg
Doug Black zeigt in 15 Videos den Aufbau einer Website mit ExpressionEngine: Von der Installation über die effiziente Template-Erstellung bis hin zum Aufbau eines Kontaktformulars und einer 404-Seite. Ideal für Webentwickler, die dieses vielseitige, flexible und erstaunlich schnell zu beherrschende CMS kennenlernen möchten: Getting Started with ExpressionEngine Video Course
CMS-Wechsel: Von Joomla zu ExpressionEngine
Für den Kunden Fröhlich Biegetechnik sollte ein anderes Content Management System (CMS) aufsetzt werden, da die Pflege und der Ausbau der alten Website, die auf Joomla basierte, aufwendig und umständlich war. Ich habe daraufhin das Layout komplett neu gecodet und einen Newsbereich mit “Post-It”-Anmutung integriert. Danach habe ich das Layout leicht und schnell pflegbar auf ExpressionEngine aufgesetzt. Im Vergleich mit der alten Website habe ich am Ende bis zu zwöf Mal weniger Code gebraucht. Und auch die Einpflege der Inhalte und zahlreichen Produktbilder gestaltet sich nun effektiv und einfach.

Download: Sprachpaket Deutsch für ExpressionEngine 6
Update am 22.08.2021. Auch die Moblog-Konfiguration steht jetzt auf deutsch zur Verfügung: Sprachpaket Deutsch für ExpressionEngine 6.0.6 (Zip-File 230 Kb).
Upgrade: ExpressionEngine 6 bereits im produktiven Einsatz
Als am 14.12.2020 das Official Release von ExpressionEngine 6 erschien, habe ich mich sofort an die Arbeit gemacht, um das deutsche Sprachpaket für ExpressionEngine 6 zu erstellen, um ExpressionEngine 6 gleich vernünftig nutzen zu können. Schließlich ist das Interface des Backends komplett überarbeitet worden. Oft im Sinne des Benutzers, aber einmal leider nicht.

ExpressionEngine: 10 Argumente für ein modulares CMS-Konzept
Die Basis für die Module ist eine Website mit der CMS-Software ExpressionEngine. Das kann zum Beispiel eine Imagesite zur Selbstdarstellung sein. Diese kann im Laufe der Zeit mit neuen inhaltlichen Anforderungen wachsen, ohne daß der laufende Betrieb beeinträchtigt wird oder das Layout in Frage gestellt werden muss. Auch umfangreichere Module für Terminverwaltung, Mitgliederbereich und Shop werden mit ExpressionEngine sicher und relativ schnell ins CMS eingebunden.
Das Sprachpaket Deutsch für ExpressionEngine 5 steht zum Download bereit!
Es ist geschafft, ich habe das deutsche Sprachpaket für ExpressionEngine nun nach fast einem Jahr fertig übersetzt. Als Grundlage diente mir die Übersetzung von Werner Gusset, der mit seiner Übersetzung für ExpressionEngine 2 eine großartige Vorarbeit geleistet hat.
Die Herausforderung für mich war, die Übersetzung nach der Vorgabe des englischen Sprachpakets für ExpressionEngine 4 zu erstellen und das hieß auch, alle Zeilen endlich in eine alphabetische Reihenfolge zu bringen. Es gab über 7500 Editor-Zeilen in 72 Dateien zu bearbeiten. Ich habe die englischen Originaldateien zur Vorlage genommen und bereits übersetzte Sätze hineinkopiert, korrigiert und vereinheitlicht sowie fehlende Zeilen für die Versionen 4 und 5 von ExpressionEngine neu übersetzt. Durch die dadurch erreichte exakte Übereinstimmung mit dem englischen Sprachpaket wird die Weiterpflege in Zukunft wesentlich erleichtert.
Großen Wert habe ich auf sprachliche Konsistenz gelegt, was bei der Menge an Zeilen und Dateien natürlich nicht einfach ist. Soll es Channel-Verwaltung oder Channel-Manager heißen, wann schreibe ich lange Wörter zusammen, wann verbinde ich sie durch einen Bindestrich? Welche englischen Begriffe übersetze ich überhaupt und wenn ja, welche Übersetzung ist für Editoren und Admins die verständlichste? Bleibt durch die Übersetzung die Funktion verständlich oder verwirrt sie eher?
- Das deutsche Sprachpaket ExpressionEngine steht auf GitHub zum Download bereit.
- BTW: GitHub Desktop und Atom haben mir die Arbeit übrigens schön erleichtert. Das Zusammenspiel funktioniert tadellos. ;)
ExpressionEngine 5 mit Drag and Drop für schnellen Bilder-Upload
Auf dieses Feld habe ich sehnsüchtig gewartet, auf das File Grid Field. Endlich lassen sich mehrere Bilder in einem Rutsch hochladen, ohne dass ich dafür ein Addon wie “Channel Images” brauche. Das wurde auch wirklich Zeit. ;)
Die Funktionsvielfalt von Channel Images war für meine Kunden in der Regel überdimensioniert. Zudem wird jedes Jahr eine satte Lizenzgebühr fällig, seit Channel Images von EEHarbor übernommen wurde. Für Kunden, die manchmal schnell ein paar Fotos für eine Diashow hochladen oder ihre Produktbilder austauschen wollten, war Channel Images dann eine Notwendigkeit.
Schön ist zudem, dass Ellis Lab das neue Feld als Grid-Feld angelegt hat, so können den Bildern auch Titel und Beschreibungen zugefügt werden. Einfache Bildergalerien (welcher Art auch immer) sind so im Sinne einer einfachen Websitepflege ganz im Sinne der User Experience pflegbar; in anderen CMS-Lösungen längst eine Selbstverständlichkeit.
ExpressionEngine 5 ist nun ein kostenfreies Open-Source-CMS
Eine gute Nachricht hat mich heute überrascht: Meine hoch geschätzte CMS-Software ExpressionEngine ist seit gestern ein kostenfreies Open-Source-CMS! Es heißt ExpressionEngine 5. Was ist geschehen?

Schlankere Templates mit ExpressionEngine 4
Ich passe wieder meinen Workflow etwas an und verlasse für ein aktuelles Projekt bewährte Pfade. Das tue ich für “DRY: Template Layouts” in ExpressionEngine - da entstehen erfreulich schlanke Haupttemplates.
So können das Grundgerüst der Website wie Head-Funktionen und Footer, Headerbereich und andere Elemente als eine Art Variable in die Templates eingebunden werden, die über eine kurze Zeile wie zum Beispiel {layout="DRY/_header-footer"} eingebunden wird.
Genial hierbei ist eben auch, dass in dieser Layout-“Variable” wiederrum dynamischer Code enthalten sein kann, um zum Beispiel individuelle SEO-Texte für Title und Description für die cms-generierten Seite einzutragen. In den Templates für die Inhaltsbereiche (Channels) habe ich - wenn ich das konsequent fortführe, nur noch den Code für den Content. Damit haben solche Templates das Wort schlank wirklich verdient.
Ich weiss eine sichere Drupal-Alternative
Mit Blick auf Drupalgeddon 2 möchte ich betroffenen Websitebetreibern eine sichere Drupal-Alternative namens ExpressionEngine anbieten. ;) Updates, die potentielle Sicherheitslücken fixen, sind in ExpressionEngine selten und werden schnell zur Verfügung gestellt. Die Updates können seit der Version 4 von ExpressionEngine mit zwei Mausklicks eingepielt werden. Übrigens: Auch ein hierzulande sehr bekannter Webhoster preist die Sicherheitsstärke meines Leib-und Magen-CMSystems auf seiner US-Site an. Unter dem Titel ExpressionEngine – a CMS designed for designers ist im Fazit zu lesen:
“It’s worth noting too that ExpressionEngine is also exceptionally secure: it’s never had a major security breach in its life.”
ExpressionEngine 4 jetzt mit echter Live Preview
Gestern ist die Version 4.1 von ExpressionEngine erschienen und die Freude war groß. Das CMS bietet jetzt eine echte Live-Vorschau für Einträge. Während ich den Eintrag anlege, also schreibe, Bilder einpflege oder Datengrids positioniere, sehe ich das Ergebnis im Layout.
