Showroom: Design, Code & CMS
Individueller Onepager für eine Coachin und Beraterin aus Berlin
LEISTUNGEN:
- Konzeption . Webesign .
- Entwurf und Umsetzung Typo-Signet
- CSS- und Template-Coding . CMS ExpressionEngine
- Kunde: Karin Pilot – Coaching | Beratung Berlin

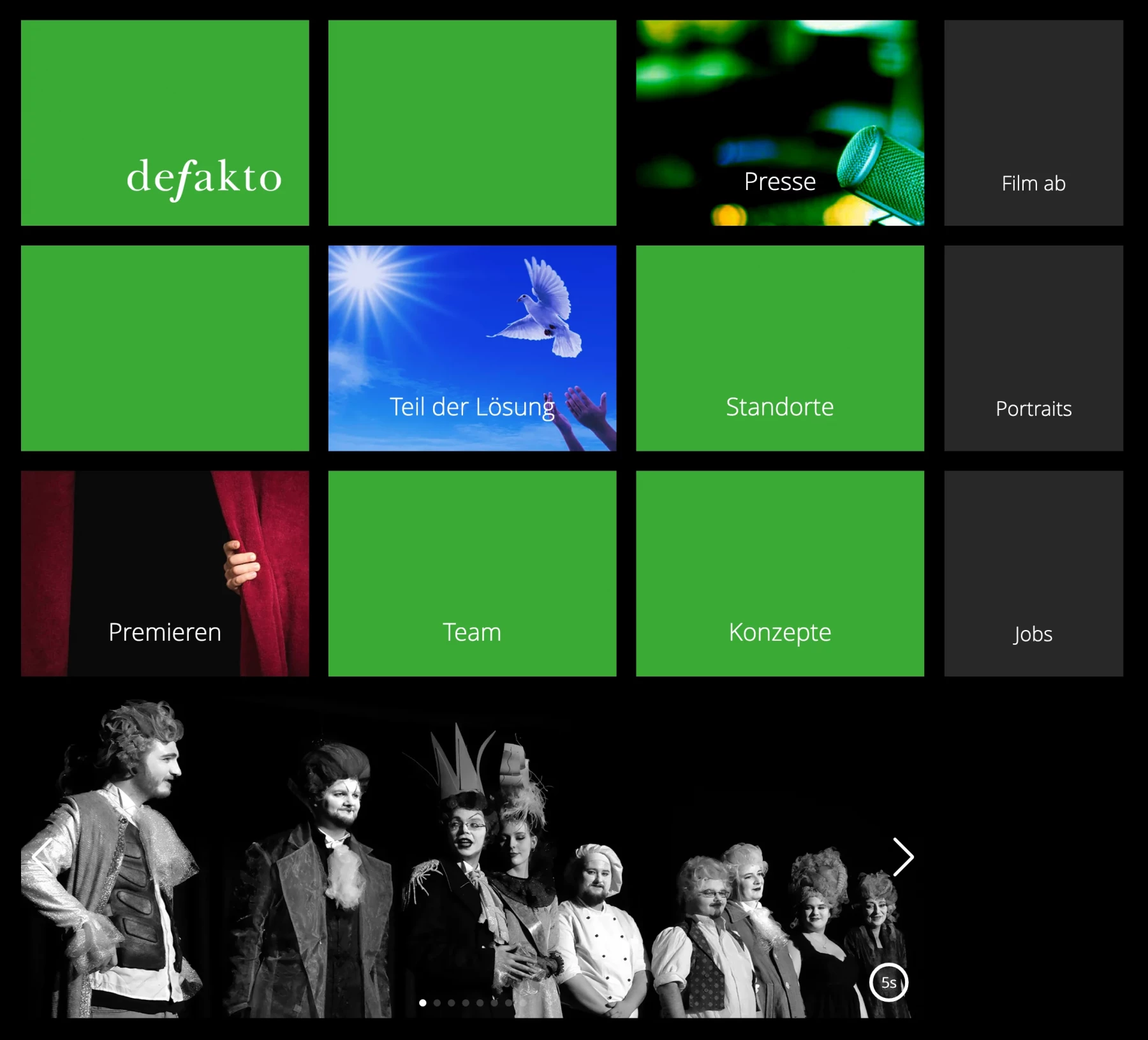
Behutsames Redesign für die defakto GmbH aus Bochum am laufenden CMS ExpressionEngine
LEISTUNGEN:
- Redesign
- CSS- und Template-Coding,
- Erweiterung des CMS ExpressionEngine
- Fotografie
- Kunde: defakto GmbH Bochum

Mobile responsive Websites mit leichter Content-Pflege basierend auf dem CMS ExpressionEngine
LEISTUNGEN:
- Konzept . Webdesign . Icondesign
- CSS-Coding . CSS-Animation . Template-Coding . CMS ExpressionEngine
- Kunden: Gaficon GmbH . Media2finish GmbH . Sehrbrock GmbH

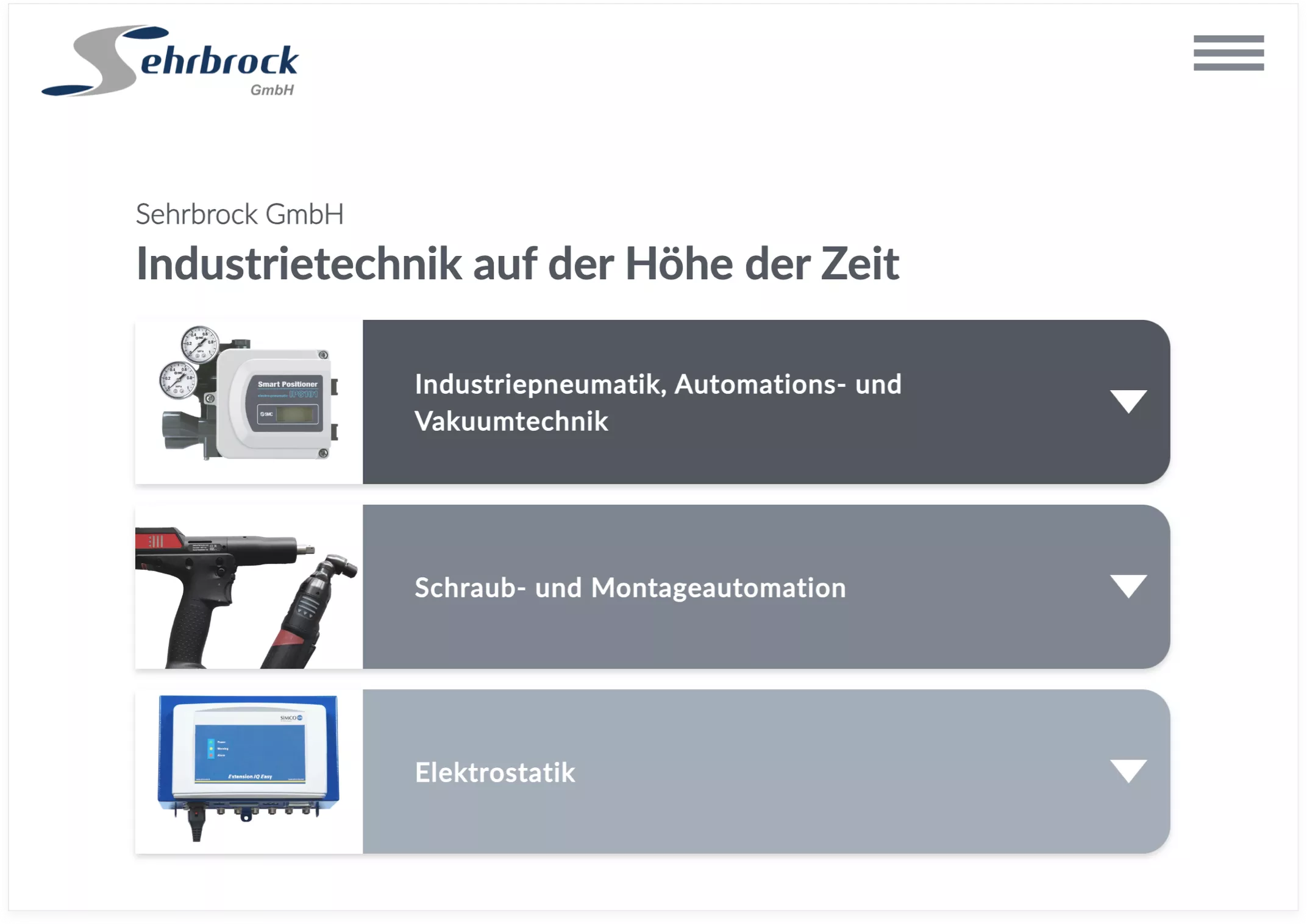
Moderner Onepager für einen Industrie-Dienstleister aus Nordkirchen
LEISTUNGEN:
- Konzeption . Webesign .
- CSS- und Template-Coding . CMS ExpressionEngine
- Texte . Fotografie
- Kunde: Sehrbrock GmbH Nordkirchen

Konzept und digitales Design für ein IT-Unternehmen aus Hessen
LEISTUNGEN:
- Konzept . Webdesign . Icondesign
- CSS- und Template-Coding . CMS ExpressionEngine
- Kunde: Gaficon GmbH Wettenberg

Webdesign mit Logoentwicklung für Kunden aus dem Ruhrgebiet
LEISTUNGEN:
- Konzeption . Webdesign . Corporate Design mit Logoentwicklung
- CSS- und Template-Coding . Premieren- und Jobbereich
- Kunden: defakto GmbH Bochum . Dr. Neunobel Gelsenkirchen

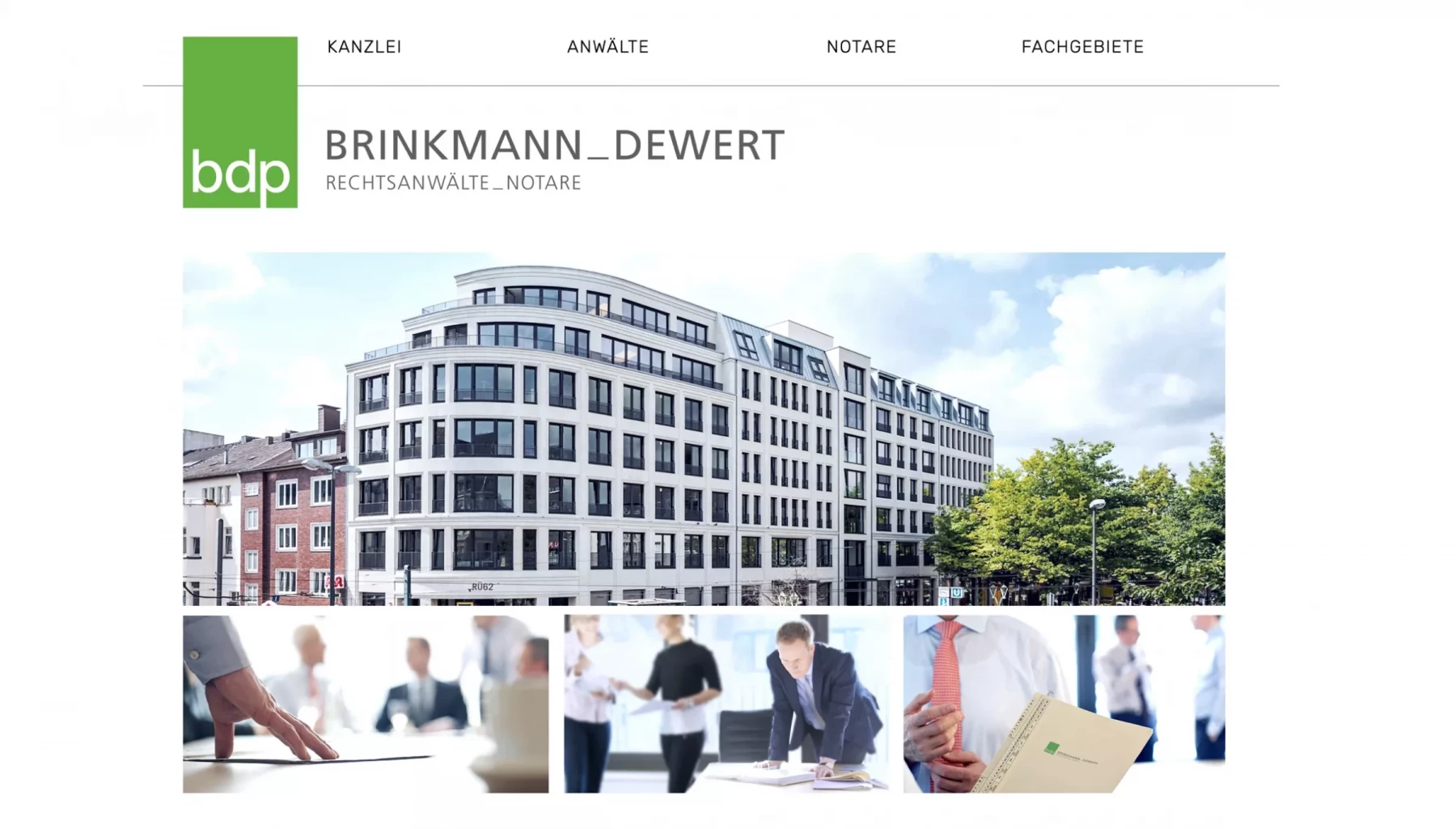
Design-Adaption und Frontend-Coding für eine Kanzlei aus dem Ruhrgebiet
LEISTUNGEN:
- Design-Adaption . Text über die Kanzlei
- CSS- und Frontend-Coding . CMS ExpressionEngine
- Kunde: bdp – RECHTSANWÄLTE_NOTARE Essen

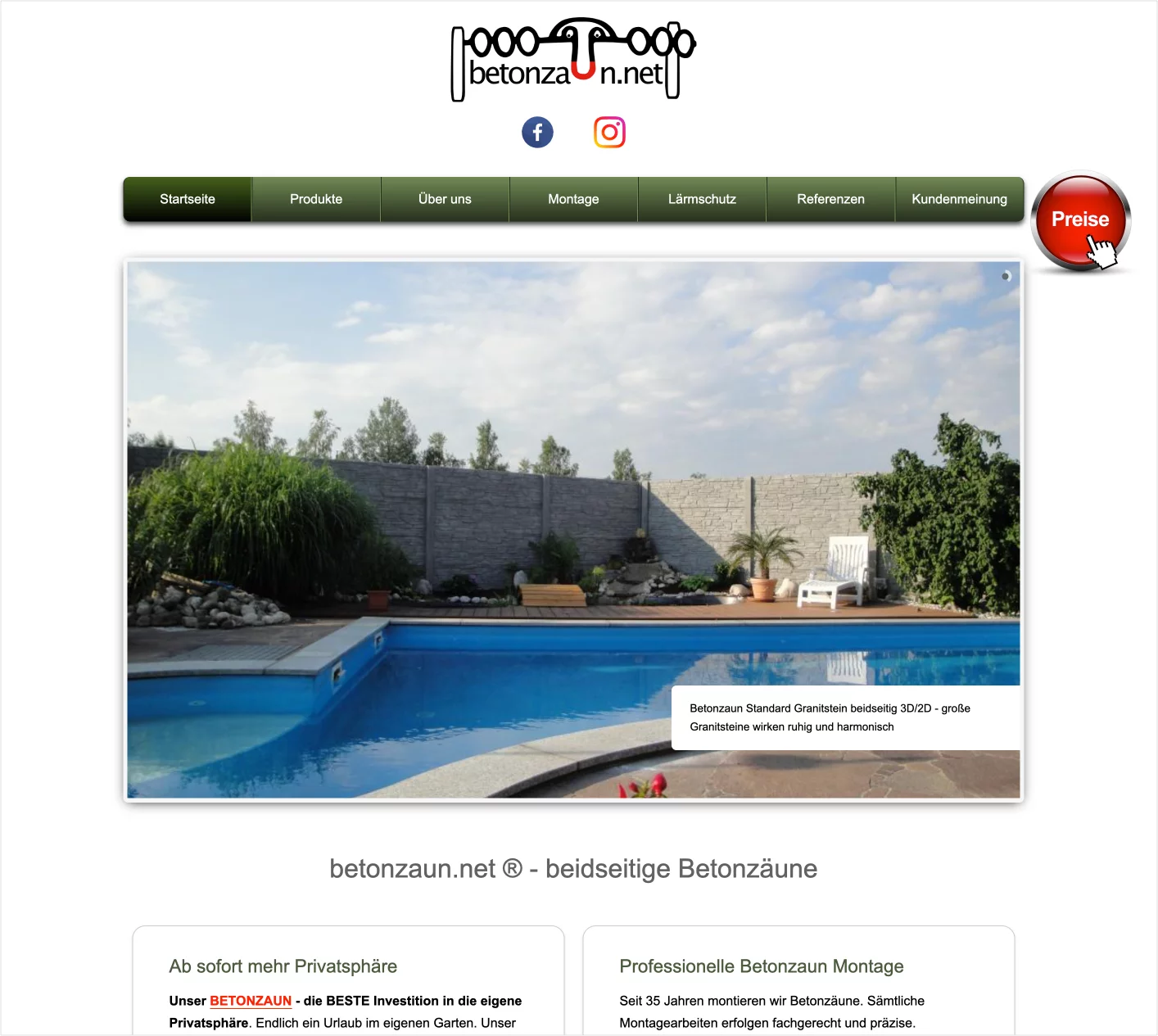
Responsives Coding und CMS ExpressionEngine für ein Betonzaun-Spezialisten aus Castrop Rauxel
LEISTUNGEN:
- Coding und CMS-Design
- CSS- und Template-Coding . CMS ExpressionEngine
- Kunde: betonzaun.net Castrop Rauxel

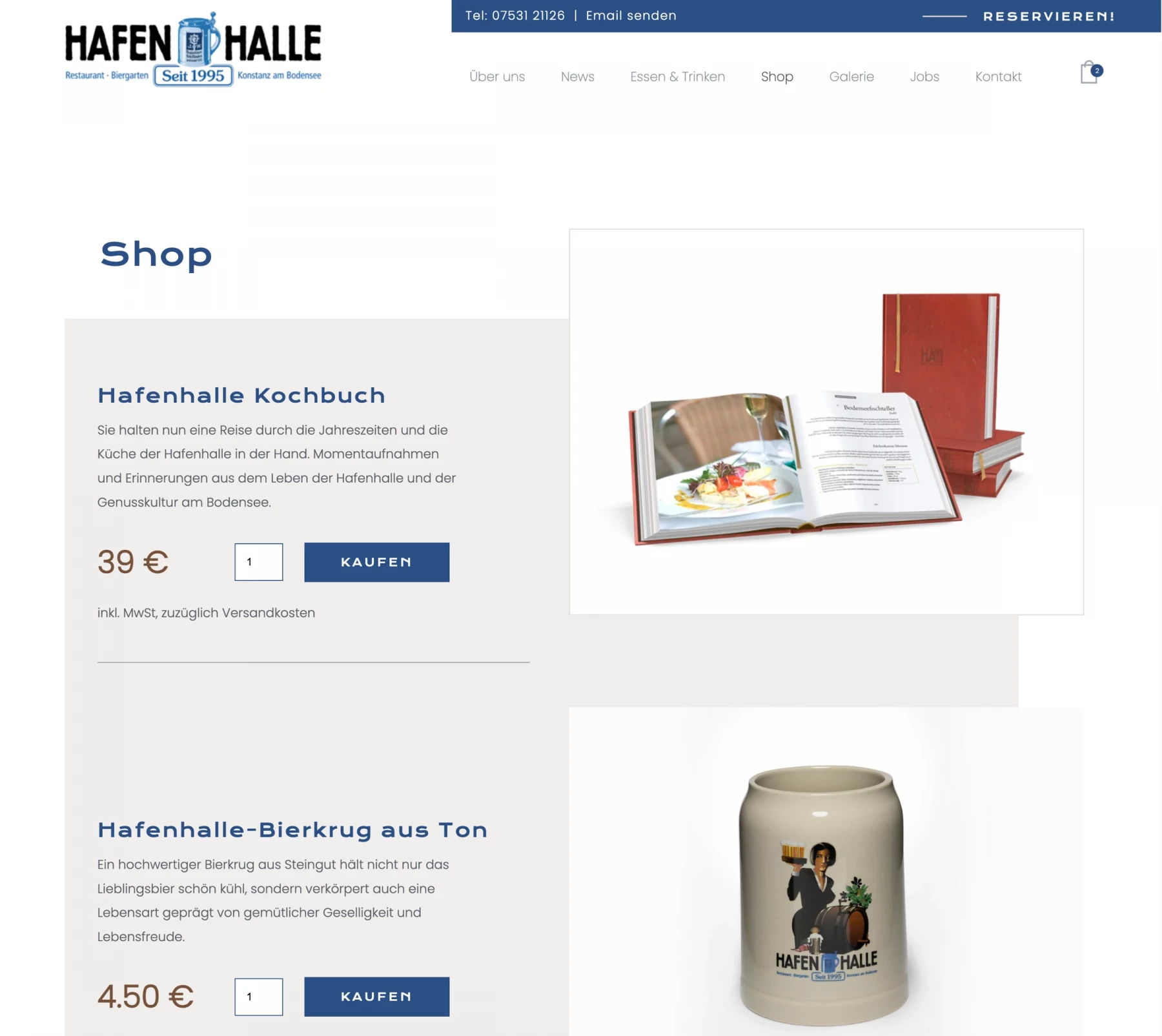
CSS-Coding und ExpressionEngine-Aufbau für ein Restaurant in Konstanz (mit kleinem Onlineshop)
LEISTUNGEN:
- Coding eines Redesign nach vorgegebenen Photoshop-Layouts
- CSS- und Template-Coding . Neuaufbau CMS ExpressionEngine
- Kunde: Restaurant Hafenhalle Konstanz

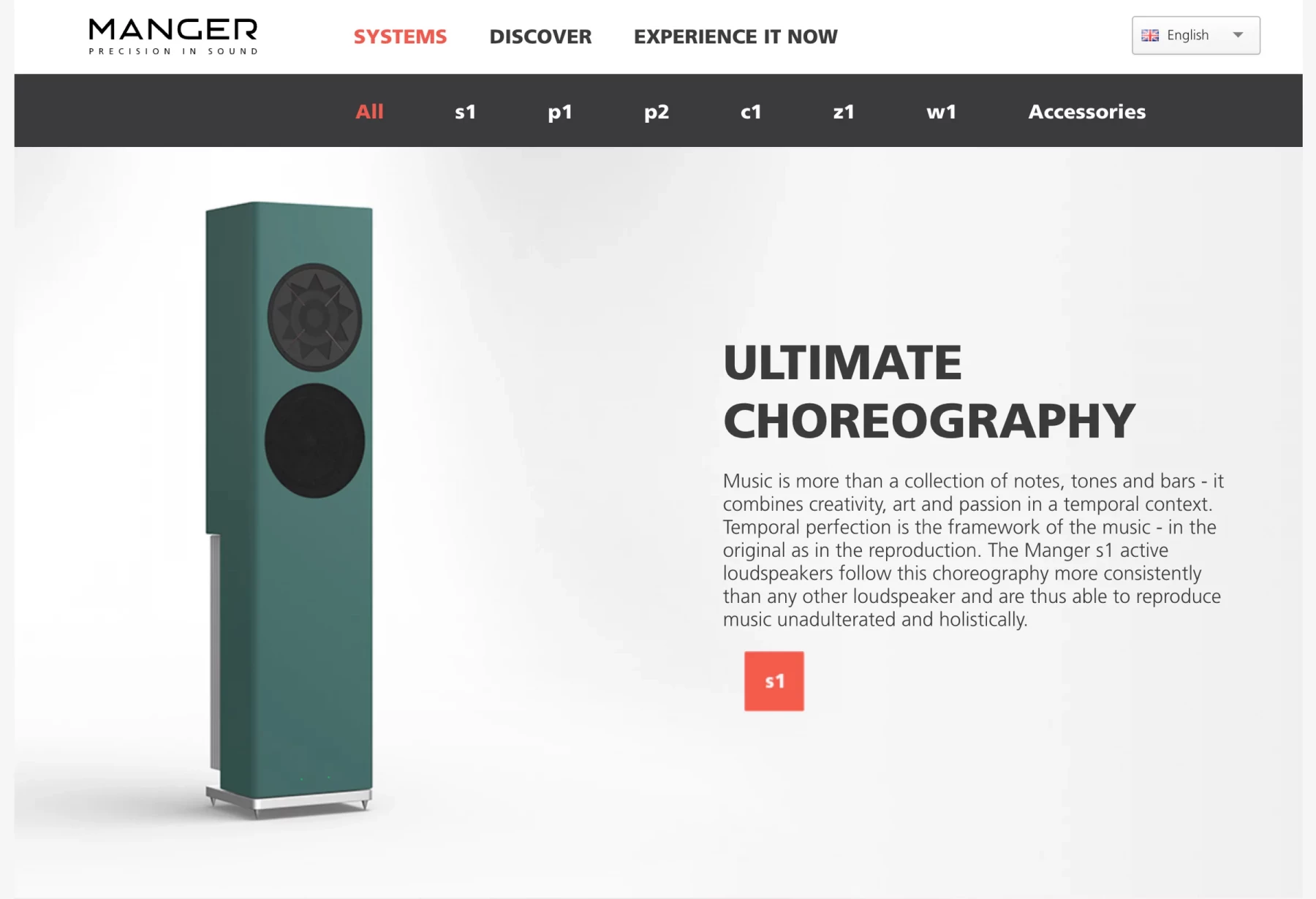
CMS-Portierung und Erweiterung der Website-Responsivität für eine Luxusmarke aus der Rhön
LEISTUNGEN:
- CSS-Design und CMS-Portierung
- CSS- und Frontend-Coding . CMS ExpressionEngine
- Kunde: Manger Audio Mellrichstadt

Webdesign mit Logoentwicklung für eine Steuerberater-Kanzlei am Niederrhein
LEISTUNGEN:
- Konzeption . Webdesign . Corporate Design mit Logoentwicklung
- CSS- und Template-Coding . Premieren- und Jobbereich
- Kunde: DÜSTER | STEPHAN Voerde

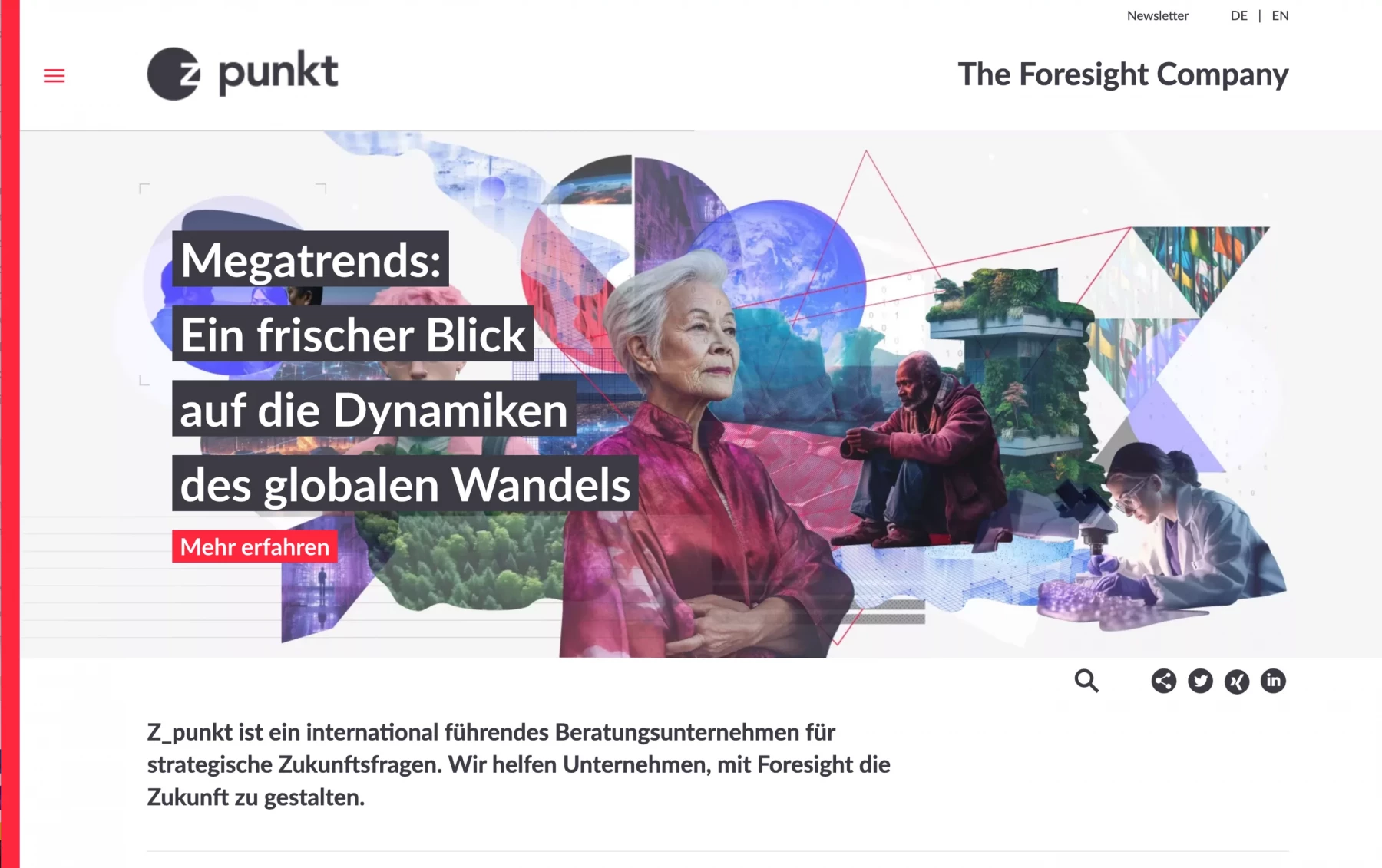
ExpressionEngine-Portierung mit Neucoding der Templates für eine Unternehmensberatung aus Köln
LEISTUNGEN:
- CMS-Portierung ExpressionEngine
- Template-Coding mit Übernahme des vorhandenen Designs
- Kunde: Z_punkt GmbH Köln

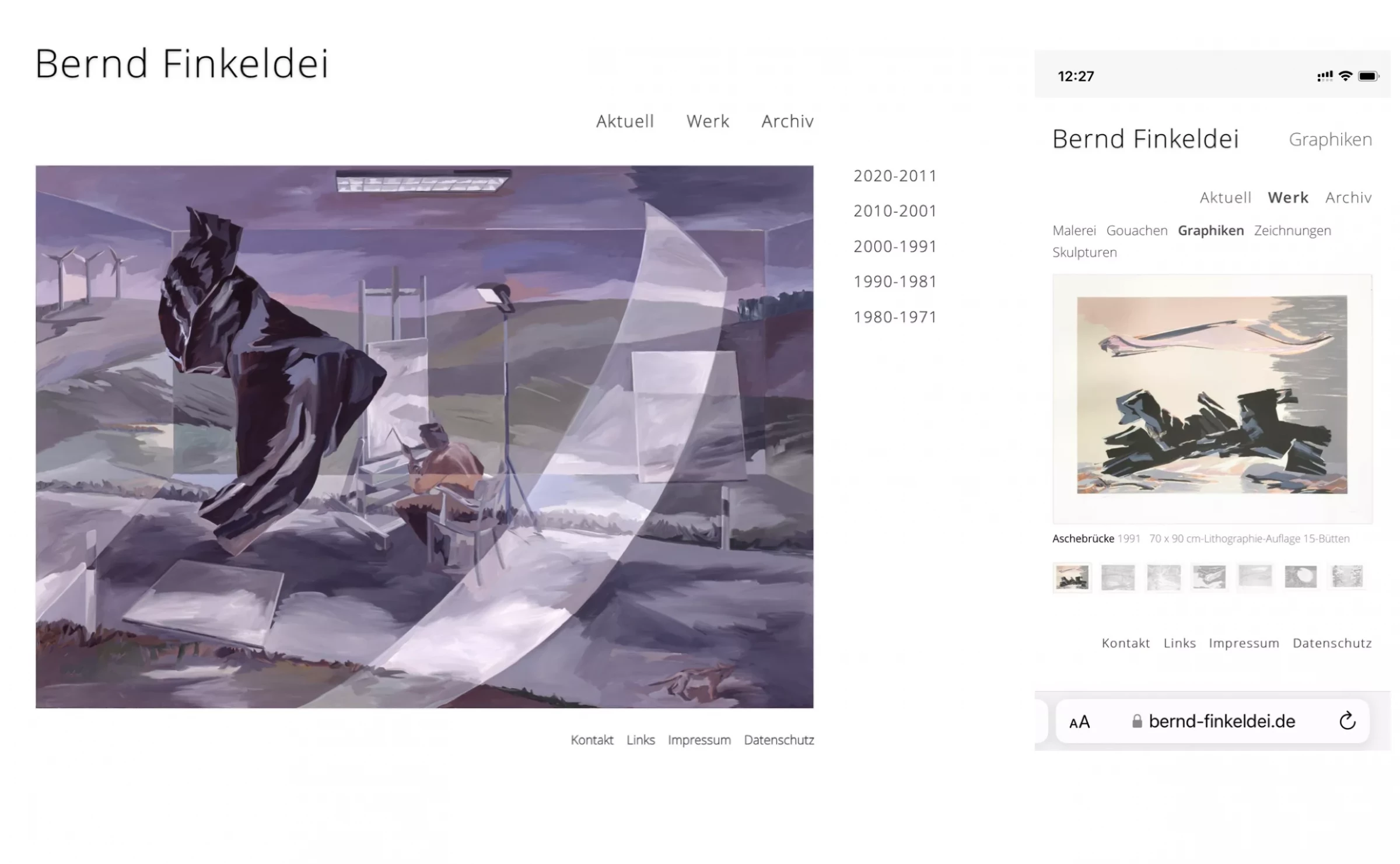
Webdesign mit großer Galerie für einen Künstler aus Düsseldorf
LEISTUNGEN:
- Konzeption . Webdesign . Bildergalerie
- CSS- und Template-Coding . ExpressionEngine
- Kunde: Bernd Finkeldei Düsseldorf

Navigationskonzept, Webdesign und CMS ExpressionEngine für ein Gymnasium in Essen
LEISTUNGEN:
- Navigationskonzept . Webdesign . CSS-Design
- CSS- und Template-Coding . ExpressionEngine . Formulare für Krankmeldung etc.
- Kunde: Mariengymnasium Essen-Werden

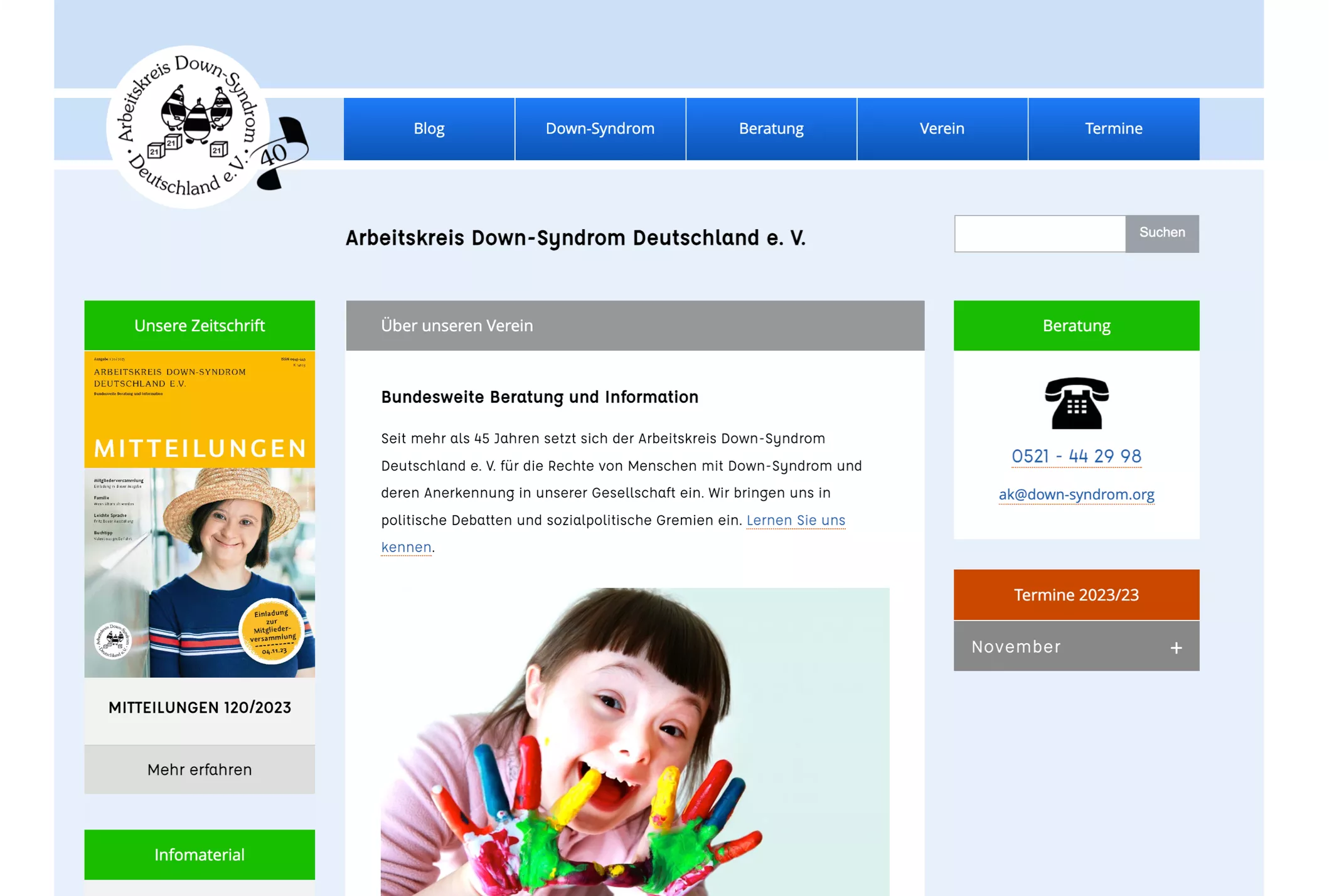
Informations-Portal mit ExpressionEngine für bundesweit aktiven Verein
LEISTUNGEN
- Konzeption . Webdesign
- Coding und Programmierung . CMS ExpressionEngine . Bereich Bestellung Infomaterial und Bücher
- Kunde: Arbeitskreis Down Syndrom Deutschland e. V.

Image-Website für eine Psychotherapeutin aus dem Ruhrgebiet
LEISTUNGEN:
- Konzeption . Webdesign
- CSS- und Template-Coding . CMS ExpressionEngine
- Kunde: Impulse Psychotherapie Mühlheim an der Ruhr

Landingpage für einen Vertrieb aus Marl: Konzept, Text, Design
LEISTUNGEN:
- Konzeption . Webdesign . Texte
- CSS- und HTML-Coding
- Kunde: B. Schneiderath GmbH Marl

Wissenschaftsportal und Literaturwissenschaft: Über den modernen Klassiker Ernst Weiß
LEISTUNGEN:
- Konzeption . Webdesign . Recherche . Text
- CSS- und Template-Coding . CMS ExpressionEngine
- Kontakt: Ernst Weiß Portal Bochum/Lüdinghausen

Minimalistisches Webdesign mit CMS für ein Architekturbüro im Ruhrgebiet
LEISTUNGEN:
- Konzeption . Webdesign . Blogging . Websitepflege
- CSS- und Template-Coding . CMS ExpressionEngine
- Kunde: Holtkamp Architekten Bottrop
