← Grafik- und Webdesign
Wie ich als Arbeiterkind und Autodidakt Grafik- und Webdesigner wurde
Manchmal erzählt die Geschichte eines Lebensweges mehr über einen freiberuflichen Webdesigner und Texter, dem Sie sich anvertrauen möchten, als jede Auflistung großartigen Könnens. Vielleicht haben Sie etwas Zeit und lesen die kurze Geschichte über einen Autodidakten, der als Arbeiterkind im Ruhrgebiet spät das Abitur nachholte und nach dreijähriger Arbeitslosigkeit seine berufliche Bestimmung fand.

Als Arbeiterkind, das nach der Hauptschule eine Ausbildung als Elektroinstallateur begann, diese abbrach, bei Opel am Band landete und später über drei Jahre in Arbeitslosigkeit lebte, war ich lange auf der Suche nach meiner Bestimmung, wenn man so will. Mein geduldiger Berater beim Arbeitsamt empfahl mir 1986 das Westfalen-Kolleg in Dortmund. So kam es, dass ich mit 29 Jahren das Abitur mit der Durchschnittsnote 1,6 abschloss. Direkt danach bin ich in Bochum mit dem Studium der Geschichte (MA) mit den Nebenfächern Soziologie und Sozialpsychologie angefangen.
Zum Ende der Kolleg-Zeit entdeckte ich zu meinem Glück den Computer. Ich kaufte mir einen gebrauchten Atari-ST, auf dem ich erste Erfahrungen mit Desktop-Publishing (DTP) sammelte. Damals gab es für den Atari ein Layoutprogramm namens Calamus, mit dem ich begeistert erste Dokumente gestaltete. Das war Anfang 1989. 1990 stieg ich dann auf Windows 3.1 um und arbeitete mich in Corel Draw und Adobe Pagemaker ein.
Im Herbst 1989 begann auch mein Studium an der Ruhr Universität Bochum. Dort bin ich gleich der Fachschaft beigetreten, um die Fachschaftszeitung Clio neu zu beleben. Diese gestaltete ich in den drei Jahren meiner Mitarbeit zunehmend professioneller. Ein dickes Buch über Pagemaker aus dem Data Becker Verlag half mir dabei. Ich lernte mit dessen Hilfe auch viel über Typografie, die mich von Anfang an faszinierte. Zugleich war ich Redaktionsmitglied der Clio und somit mitverantwortlich für die Inhalte. Ich schrieb Artikel, Rezensionen und organisierte Interviews.
Zwei Jahre später bekam ich die Chance, ein wissenschaftliches Buch für die Fakultät Politikwissenschaft an der Fernuniversität in Hagen eigenverantwortlich zu setzen. Ich hatte dort seit gut zwei Jahren einen Job als studentische Hilfskraft und man schätze mich dort auch für meine Computerkenntnisse. Als ich an der Fernuni anfing, musste die Textverarbeitung Word 5 (!) noch mit Tastaturbefehlen gesteuert werden, eine Maus war nicht vorgesehen. Das war für die Sekretärin immer wieder eine Herausforderung und ich war nicht selten "der Retter in der Not".

Abbildung: Ein Standardwerk, herausgegeben von Prof. Dr. Ulrich von Alemann 1995
Das Thema des Buches, dass ich mit MS Winword 2 setzen sollte, handelte Politikwissenschaftliche Methoden auf über 400 Seiten ab. Es gab zudem zahlreiche Abbildungen, Formeln, Fussnoten und Tabellen zu integrieren. Ich arbeite mit zwei Dateien und fürchtete ständig, das Programm könne abstürzen. Aber alles ging gut, selbst ein Index liess sich automatisch generieren und ich war das erste und einzige Mal einer Software aus dem Hause Microsoft dankbar. Auch der "Westdeutsche Verlag" war zufrieden mit meinen typografischen Entscheidungen. Das war 1995 und zugleich mein Gesellenstück in Typografie und Buchsatz.
Noch während des Studiums sprach sich mein Gestaltungstalent herum und ich gewann weitere Kunden, für die ich Logos, Broschüren und Geschäftsausstattungen entwarf und umsetzte: Ich erinnere mich an eine Software-Firma aus Bochum, einen Existenzgründer und ein Musikgeschäft, die ich als Kunden gewann.
Als ich nach meiner Zeit als studentische Hilfskraft einen Job als Dozent in einem Bildungswerk in NRW bekam, entdeckte die Projektleitung, für die ich arbeitete, mein Designhändchen. Das war zu einer Zeit, als der Standort Bochum Anfang 1996 ein EU-Projekt namens "Telematik für Behinderte" bewilligt bekommen hatte und ich war dafür bestimmt, die erste Website dafür zu erstellen.
Ich war zu der Zeit gerade erst zwei Wochen im Internet unterwegs und noch oft genug "Lost im Cyberspace". Man fragte mich, ob ich mir zutraue, die Website zu gestalten und zu programmieren. Ohne einen Schimmer von HTML und Webgrafik sprang ich ins kalte Wasser und begann im März 1996 mit der Arbeit. Die Herausforderung: Ich hatte nur zwei Wochen Zeit. Dabei wusste ich nicht einmal, mit welchen Programm ich eine Grafik für das Web in ein GIF konvertieren könnte. Zum Glück fand ich ein kostenfreies Programm, das einzige, das es damals gab. Dankbar war ich auch einem Tutorial namens SelfHTML von Stefan Münz, ohne das ich die Website niemals in so kurzer Zeit hätte coden können. Als ich dann soweit war, wünschte sich der Projektleiter alles in Frames (Insider werden sich mit Grauen an Frames erinnern ;-) und ich hatte nur noch 18 Stunden Zeit und keine Ahnung, wie diese Fenstertechnik technisch funktionierte.

Abbildung: Meine Rettung: SelfHTML von Stefan Münz in der Version 4 (Januar 1996)
Jedensfalls saß ich mit kleinen Augen beim Meeting und präsentierte den dreiseitigen Website-Entwurf der Geschäftsführung des Bildungswerks. Er kam gut an zu meinem Glück. Jedenfalls war ich ab dieser Zeit Feuer und Flamme für die Möglichkeiten, die mir das "Web-Publishing", wie es damals hieß, bot.
Gute acht Monate später, ich war mittlerweile mit diversen Webprojekten kein Unbekannter mehr im deutschsprachigen Web, gewann ich meinen ersten Kunden. Ein Bauingenieur aus Zwiesel im Bayerischen Wald war begeistert von meinem minimalistischen Webdesign, das zudem kurze Ladezeiten bot: In Zeiten des Modems war das ein Qualitätsmerkmal von Websites, die auch einen Anspruch auf Design vermitteln sollten.
Anfang 1997 wurde meine erste Kunden-Website abgenommen. Das war der Beginn meiner Arbeit als freiberuflicher Webdesigner mit stets hoch bleibender Lernkurve. Auch die Presse nahm mich wahr, als das Webdesign in den USA noch viel weiter als in Deutschland war und ich mich an US-Vorbilder wie David Siegel orientierte (der das "blinde GIF" erfand). So berichtete Spiegel online im Frühjahr 1998 in dem Artikel Rekorde der Ignoranz über den Stand des Webdesigns in Deutschland und in den USA und erwähnte mein dunkles Design als ein gutes Beispiel für minimalistisches Webdesign. Keine schlechte Werbung, denn darüber bekam um Ecken den Auftrag, die Website der König Brauerei neu zu gestalten, welche im gleichen Jahr online ging.

Abbildung: Grundlagenwerk über Cascading Style Sheets von Håkon Wium Lie und Bert Bos (1997)
Early Adopter
Als Autodidakt war ich in der Folge oft ein Early Adopter, also einer, der früh über die technischen Fortschritte in der Webentwicklung informiert war und sie zugleich nutzte, sofern dies der Benutzerfreundlichkeit meiner Websites nicht entgegenstand.
Das Grundlagenwerk über Cascading Style Sheets (CSS) von Håkon Wium Lie und Bert Bos war noch nicht lange übersetzt, da experimentierte ich bereits mit der neuen Technik. Ab 2002 stellte ich meinen Workflow auf CSS um, obwohl die Browser-Unterstützung für CSS noch zu wünschen übrig ließ. Es galt zu wissen, was man nutzen konnte und was man lieber vermied, wenn man keine Fehlerdarstellung in den üblichen Browsern riskieren wollte. Jedenfalls war die neue Technik für mich als Webdesigner ein Segen. Nicht nur für mich.
Der nächste Meilenstein der Webentwicklung war das responsive Webdesign. Das Vorhaben, vor dem Erscheinen des ersten iPhones 2007, Webseiten auf Mobiltelefonen mit dem WML-Format (Wireless Markup Language) sichtbar zu machen, fand keine große Resonanz unter Webdesignern, so auch bei mir nicht. Erst als die Möglichkeiten des iPhones sichtbar wurden und sich auch die CSS-Technik wesentlich weiterentwickelte, war der Weg frei für responsives Webdesign (auch RWD genannt), eine Wendung, die Ethan Marcotte 2010 prägte.

Abbildung: Meine erste responsive Website von 2013, basierend auf ExpressionEngine
Anfang 2013 war es dann auch bei mir soweit. Ich konnte einen langjährigen Kunden trotz der Mehrkosten für das mobilfähige Webdesign gewinnen (übrigens auch für ExpressionEngine). Es wurde die zweisprachige Website von Thomas Paul Zahntechnik aus Berlin, die immer noch online ist und 2014 leicht überarbeitet wurde.
Auch für das Begreifen und Erlernen des responsiven Webdesigns war für mich ein hervorragendes Buch richtungsweisend. Ähnlich wie bei dem Grundlagenwerk über Cascading Style Sheets half mir auch das Fachbuch "Mobile Webseiten" von Florence Maurice beim Lernen schnell weiter. Es erschien 2012 bei Hanser.

Abbildung: Mein Einstieg in das responsive Webdesign begleitet 2012 von Florence Maurice
Welches CMS wählen? Bei WordPress bleiben oder zu ExpressionEngine wechseln?
Wie Sie sich sicher denken können, gehörte ich auch zu den frühen Nutzern von WordPress, das 2004 auf die Webwelt losgelassen wurde und das ich ab 2005 für erste Kundenprojekte einsetzte. Damals wie heute ist WordPress eine Anwendung, die für das Bloggen entwickelt wurde und sie kam wie gerufen, denn das Bloggen begann sich rasant auszuweiten. Doch sobald eine Website komplexer, vielgestaltiger und flexibler sein sollte, stieß ich damals schnell an die Grenzen von WordPress.
Auch sprach sich langsam herum, das WordPress anfällig für Sicherheitslücken war und immer noch ist, vor allem die Plugins (auch Addons genannt) waren und sind nur mit Bedacht einzusetzen. Mit Plugins erweitert man den Funktionsumfang von WordPress und für komplexe Websites werden auch heute immer noch recht viele davon gebraucht. Frühe Plugins ermöglichten zum Beispiel das Anlegen von Bildergalerien, ja selbst für sprechende URLs war ein Plugin nötig, das deutsche Umlaute aus der Überschrift eines Eintrags korrekt in den URL übertrug.
Ab 2009 wurde für mich die Frage dringlich, welche Alternativen ich für WordPress als CMS einsetzen könnte, ohne dass ich eine Programmiersprache lernen muss. Wichtig war mir vor allem die volle Designfreiheit, die voraussetzt, dass eine strikte Trennung von Design und Inhalt möglich ist.
ExpressionEngine erfüllte diesen Wunsch. So stieg ich ein in dieses CMS mit der Version 2 von 2009 (die aktuelle Version von ExpressionEngine trägt die Nummer 7, sie bietet einen so großen Funktionsumfang, dass man auch große Websites allein mit Bordmitteln erstellen kann, ohne die Websitepflege zu erschweren). Auch wenn ich anfangs Probleme mit der Logik des Programmierens und der Templatesprache von ExpressionEngine hatte, ich fuchste mich hinein und fand zudem Hilfe bei Oliver Heine aus Düsseldorf, der mir als Experte wertvolle Tipps gab, um die Template-Logik zu durchschauen und eine Ahnung davon zu bekommen, was alles möglich ist mit diesem sehr flexiblen System. Ich möchte es nicht mehr missen.

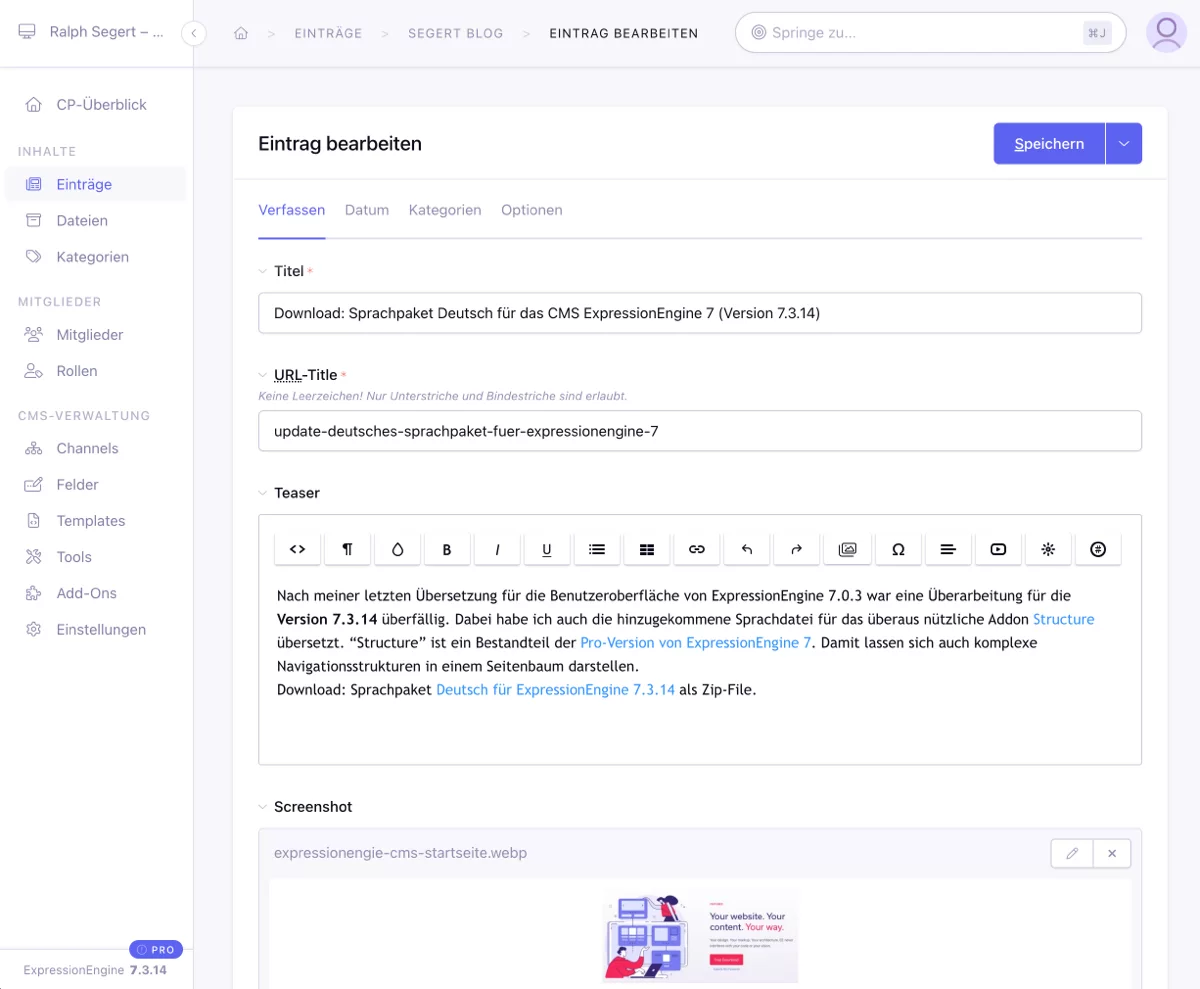
Abbildung: Die Benutzeroberfläche (Backend) von ExpressionEngine aus der Sicht eines Administrators
Auch heutzutage ist die Lernkurve für Webdesigner und Webentwickler hoch. Für meine Schwerpunkte bedeutet das zur Zeit, meine Erfahrung mit CSS-Animationen zu vertiefen und dabei stets offen für einen verbesserten Workflow zu sein. Zugleich setze ich viel daran, barrierefreie CMS-Lösungen anzubieten, die sich an die strengen Richtlinien der WCAG 2.1 orientieren.
Text und Screens: Ralph Segert